【应用市场网站源码】【苹果日历视图源码】【逆风QQ华夏源码】speedtest源码分析
1.开直播电脑为什么很卡怎么办(电脑直播太卡了怎么回事)
2.liunx/centos升级安装intel 219网卡驱动driver
3.javaå端å¼åç¨ä»ä¹è½¯ä»¶(javaå端å¼åå·¥ç¨å¸)
4.自建speedtest测速服务器教程,码分Linux/Windows/群晖
5.如何解决直播卡顿问题?

开直播电脑为什么很卡怎么办(电脑直播太卡了怎么回事)
1. 电脑直播太卡了怎么回事
造成直播卡顿的码分原因主要有设备、视频流、码分网络这三个方面的码分原因。
一、码分设备方面问题:
高清视频往往会给硬件带来解码压力,码分应用市场网站源码尤其是码分在高清视频的情况下,这一点造成的码分卡顿尤为明显。同时如果PC端Flash Player或移动端播放软件版本过低时,码分可能也都会造成解码问题导致播放卡顿。码分
如果是码分这个原因,解决方法有以下几点:
(1)升级硬件、码分软件设备,码分提高兼容性和容错率
(2)使用硬编硬解方案,码分充分利用GPU 加速
(3)降低视频码率,码分选择流畅或者标清画质进行视频播放
(4)增大播放器缓冲区,缓解因网络或解码不稳定引起的卡顿
二、视频流问题:
音视频时间戳不同步:
在直播中,当音视频时间戳不同时,会影响画面渲染,导致画面解析是出现问题,造成一卡一卡的现象出现,音视频时间戳非单调递增会导致播放器在解析画面时出现错乱的情况,前后画面衔接会出现不连续甚至花屏的现象。
针对问题,我们需要对推流器的源码进行研究,把读取到的每一针音频、视频的时间戳进行查阅、分析,然后通过程序干涉推流器或者流媒体服务器,苹果日历视图源码矫正逻辑值,从而使音画同步。
2.视频流参数配置问题:
如果视频的的帧率设置过低(帧率即每秒的画面张数),根据人眼的视觉暂留原理,每秒的画面张数必须达到一定的数值,人眼观看才是连续有效的。
如果视频流的编码方式与传输服务器有不兼容的情况,部分音视频数据出现了解析错误甚至无法解析的情况,也会出现视频流播放卡顿的问题。
如果是这个原因,解决方法有:
(1)设置合理的码率,帧率,分辨率,关键帧间隔,音视频编码格式等参数
(2)尽量遵循标准的视频编码方案,流媒体传输协议,对视频流进行采集,编码,解码,播放等操作
三、网络问题:
如果是网络存在问题可以通过以下几个方法解决问题:
1.使用 speedtest 进行测速,判断终端的网络速度
2.用户 ping 播放域名,查看解析到的服务器节点,判断自身IP 到服务器之间是否有延迟过大或者丢包的情况出现
3.联系 CDN 厂商排查线路是否有不稳定的现象,也可以通过播放器打点上报,统计所有客户端的整体卡顿率情况,分地区做一些线路和资源的调整和优化。
2. 直播电脑很卡
电脑配置如果你的电脑配置太低,就会导致你在直播的逆风QQ华夏源码时候很卡,因为电脑的处理器和显卡都跟不上。
解决方法更改电脑配置,或者购买一个游戏本,游戏本是为游戏而生的,游戏本的配置你在打游戏的时候直播完全可以满足。
后台软件太多,如果在直播的时候后台运行太多的软件,就会导致很卡你可以清理一下电脑的后台软件。
清理方法:调出任务管理器(ctrl+shift+esc组合键),在里面扎到不需要的软件清理掉即可。
设置的问题,你的电脑的显卡和电源选项没有设置为高性能,将显卡和电源选择都设置为高性能即可。
网络问题,如果是网络问题,建议直播的时候用网线不要用无线,网线会比较的稳定。
3. 电脑直播特别卡怎么办
开直播对比单纯的打游戏对电脑硬件资源的占用率会提高很多,所以要想不掉帧最好的方式是升级硬件配置,当然从软件的角度那只能降低游戏的画质特效之类的。还有关闭后台的无关程序,把杀毒软件的尤其关掉,垃圾文件也清理下。
4. 电脑直播太卡了怎么办
直播卡一般分为发起直播卡和观看直播时卡,发起直播时卡的话,那所有观看直播的人都会卡,观看卡的话就可能是观众自己的网络问题,还有一种可能就是发起直播的电脑硬件不发,比如内存不够,叫货车平台源码CPU和显卡比较差等,也会造成卡顿,因为直播客户端是很占用电脑资源的,除此之外发起端直播卡的话,还有直播提供商方面有关,网络带宽不够,或者服务器比较少都会引起卡顿。
如果是最后一个原因,可以找就比较好的服务提供商的,polyv啊啥的。
5. 电脑一直播就卡
你现在设置的帧率低了,一般帧率要到才流畅吧,帧率越高越流畅前提是你电脑性能够。
还有你现在码率开低了如果你上传速度稳定5M的话能开已上码率了,码率太低你直播的画面变化复杂的话会有马赛克的。
还有看看的直播时候的CPU占用率是不是快满了,是的话是CPU运行不过来会卡的,这样的话换硬件编码就好了
6. 电脑直播太卡了怎么回事儿
玩游戏卡原因很多,建议做下清理,电脑卡原因很多,先排除硬件问题和网络原因先检查下你的网络,用腾讯电脑管家一工具箱一网速测试,测试下是不是网速不行再有,就是停止一些不必要的软件在后台的运行,打开腾讯电脑管家一电脑加速一一键优化,优化一些你不需要的启动软件
7. 电脑直播很卡怎么解决
1、直播有延迟。
解决办法:准确的讲是“延后”,直播间画面(直播间看到的)比实际画面(你在直播伴侣看到的)有一定时间的延后,这是好看的时钟源码正常现场,只要观众看到的画面清晰、流畅就行;
2、画面无限重复
解决办法:这是正常现象,两面镜子面对面放置,你站中间,就会产生无限镜面,镜子中无限个你。直播过程中把直播伴侣最小化到托盘就好了;
3、直播很卡、花屏
解决办法:若自己卡:关闭与直播无关的软件;尝试在伴侣右上角主菜单、设置、直播画质里面降低画质、切换硬件编码;
4、清理电脑垃圾
提高电脑配置(最低8G以上内存、以上CPU)。若大部分观众卡,开播状态下检查伴侣底部的丢帧参数,鼠标移入有提示,按提示操作;若个别观众卡,建议他提高网速。
8. 电脑直播太卡了怎么回事啊
配置列出来吧。
主要cpu。lol这种古董游戏,现在只要是电脑都能玩 不卡是正常的。直播很吃cpu,码率越高(看的人清新度)越吃cpu的性能。建议以最低画质 最低码率试下9. 电脑直播老是直播间卡顿
微信电增加电脑内存条即可解决,内存条决定了软件的运行速度。
随机存取存储器,也叫主存,是与CPU直接交换数据的内部存储器。它可以随时读写(刷新时除外),而且速度很快,通常作为操作系统或其他正在运行中的程序的临时数据存储介质。
RAM工作时可以随时从任何一个指定的地址写入(存入)或读出(取出)信息。它与ROM的最大区别是数据的易失性,即一旦断电所存储的数据将随之丢失。RAM在计算机和数字系统中用来暂时存储程序、数据和中间结果。
. 电脑直播太卡怎么解决
电脑直播卡顿不流畅原因分析如下:
1、网络的问题,更换稳定的网络尝试。
2、下载与看视频同步,用户一边下载东西一边看视频会导致卡顿,关闭下载软件或者限制下载速度,这样看视频应该就不卡了。
3、显卡及驱动问题,显卡不达标更换显卡,驱动不达标更新驱动。
4、FLASH软件版本问题,更新flash播放软件。
5、电脑运行内存小,清理电脑内存尝试。
liunx/centos升级安装intel 网卡驱动driver
创建文件夹并放置驱动包:
在/usr/local/src/创建ee文件夹,将驱动包放至其中。命令可直接在终端执行。
解压缩驱动文件:
在当前目录下解压驱动包,便于后续操作。
切换至源代码目录:
使用cd命令进入驱动程序的src目录。
编译驱动模块:
执行编译命令,生成模块。
移除旧驱动,装载新驱动:
移除系统中旧驱动,加载新驱动。
自动加载新驱动:
编辑/etc/rc.d/rc.local文件,设置重启后自动加载新驱动。
重启系统:
reboot命令,系统重启后自动加载网卡驱动。
在Linux下测试网速:
使用speedtest-cli命令进行网络速度测试。
安装speedtest-cli:
终端输入命令,安装speedtest-cli工具。
javaå端å¼åç¨ä»ä¹è½¯ä»¶(javaå端å¼åå·¥ç¨å¸)
javaå¯ä»¥åå端å¼åä¹ï¼
é¦å ï¼JAVAæ¯å¯ä»¥åå端å¼åçï¼æ 论æ¯æ¡é¢ç«¯ãWEB端ãè¿æ¯ç§»å¨ç«¯é½æ¯å¯ä»¥çã
å ¶æ¬¡ï¼æ¡é¢ç«¯ä½¿ç¨JAVAåå端并ä¸å¤è§ï¼å¸¸è§çæ¡æ¶å·¥å ·å°±æ¯SWFï¼æ¯å¦eclipseç¼è¾å¨å°±æ¯ä½¿ç¨SWFå¼åçãå æ¬åæ¯oracle/db2çç管çå·¥å ·ä¹é½æ¯javaå¼åçã
ç¶åï¼WEB端çè¯ï¼ä»¥åæ个appletå°ç¨åºï¼ç°å¨å·²ç»æ¯æ¯è¾å°è§äºã
移å¨ç«¯ï¼ç°å¨åæ¯é常ç常è§ï¼androidçå¼åç°å¨å·²ç»æ¯é常æççäºã
常ç¨çç¼ç¨è½¯ä»¶æé£äºå¸¸ç¨çåæ软件æï¼VisualstudioãWebStromãPhpStormãNotepad++ãEditPlusãSublimeTextçã
1ãVisualstudio
Visualstudioæ¯ä¸æ¬¾ç±ç¾å½å¾®è½¯å ¬å¸å¼åçå¼åå·¥å ·éï¼ç®ç§°VSï¼å®å æ¬äºæ´ä¸ªè½¯ä»¶ççå½å¨ææéè¦ç大é¨åå·¥å ·ï¼æ¯å¦UMLå·¥å ·ï¼ä»£ç 管æ§å·¥å ·ï¼éæå¼åç¯å¢IDEççã
2ãWebStrom
WebStromæ¯jetbrainså ¬å¸æä¸çä¸æ¬¾JavaScriptå¼åå·¥å ·ï¼ç®å被广大çä¸å½JSå¼åè èªä¸º"Webå端å¼åç¥å¨"ï¼"æ强大çHTML5ç¼è¾å¨"å"ææºè½çJavaScriptIDE"çã
3ãPhpStorm
PhpStormæ¯ä¸ä¸ªä¸ä¸è½»é级ä¸ä¾¿æ·çPHPIDEï¼æ¨å¨æä¾äºç¨æ·æçï¼å¯æ·±å»ç解ç¨æ·çç¼ç ï¼æä¾æºè½ç代ç è¡¥å ¨ï¼å¿«é导èªä»¥åå³æ¶é误æ£æ¥çç强大çåè½ã
4ãNotepad++
Notepad++ï¼è½å¤æ¯æç§ç¼ç¨è¯è¨ï¼æ¯å¦Cï¼C++ï¼Javaï¼C#ï¼XMLï¼HTMLï¼PHPï¼JavaScriptççï¼æ¯ç¨åºåå¿ å¤çææ¬ç¼è¾å¨ï¼æ¯èµ·å¾®è½¯çè®°äºæ¬ï¼å®å°å·§é«æï¼æ¯ä¸ªä¸éçéæ©ã
5ãEditPlus
EditPlusæ¯ä¸æ¬¾ç±é©å½SangilKimåºåçå°å·§èåè½å¼ºå¤§çå¯å¤çææ¬ï¼HTMLåç¨åºè¯è¨çWindowsç¼è¾å¨ï¼å¯ä»¥éè¿è®¾ç½®ç¨æ·å·¥å ·å°å ¶ä½ä¸ºC,Java,PHPççè¯è¨çä¸ä¸ªç®åçIDE
6ãSublimeText
SublimeTextæ¯ä¸æ¬¾ä»£ç ç¼è¾å¨ï¼æ¯HTMLåæ£æå è¿çææ¬ç¼è¾å¨ãå ·ææ¼äº®çç¨æ·çé¢ä»¥å强大çåè½ï¼æ¯å¦ä»£ç 缩ç¥å¾ï¼Pythonæ件ï¼ä»£ç 段çã
èªå·±æ¯å¦javaçï¼ç°å¨æ³åå端代ç çè¯ç¨åªä¸ªè½¯ä»¶æ¯è¾å¥½ï¼1ãSublimeText
SublimeTextæ¯ä¸ä¸ªä»£ç ç¼è¾å¨ä¹æ¯HTMLåæ£æå è¿çææ¬ç¼è¾å¨ãæ¼äº®çç¨æ·çé¢åéå¡çåè½ï¼ä¾å¦è¿·ä½ å°å¾ï¼å¤éæ©ï¼Pythonçæ件ï¼ä»£ç 段ï¼ççãå®å ¨å¯èªå®ä¹é®ç»å®ï¼èååå·¥å ·æ ãSublimeTextç主è¦åè½å æ¬ï¼æ¼åæ£æ¥ï¼ä¹¦ç¾ï¼å®æ´çPythonAPIï¼Gotoåè½ï¼å³æ¶é¡¹ç®åæ¢ï¼å¤éæ©ï¼å¤çªå£ççã
2ãDreamweaver
AdobeDreamweaver使ç¨æè§å³æå¾çæ¥å£ï¼äº¦æHTML(æ åéç¨æ è®°è¯è¨ä¸çä¸ä¸ªåºç¨)ç¼è¾çåè½ï¼åå©ç»è¿ç®åçæºè½ç¼ç å¼æï¼è½»æ¾å°å建ãç¼ç å管çå¨æç½ç«ã访é®ä»£ç æ示ï¼å³å¯å¿«éäºè§£HTMLãCSSåå ¶ä»Webæ åã使ç¨è§è§è¾ å©åè½åå°é误并æé«ç½ç«å¼åé度ã
3ãVisualStudioCode
VisualStudioCodeä¸æçæ¯å¾®è½¯æ¨åºç带GUIç代ç ç¼è¾å¨ï¼è½¯ä»¶åè½é常强大ï¼çé¢ç®æ´ææ°ãæä½æ¹ä¾¿å¿«æ·ï¼è®¾è®¡å¾å¾äººæ§åã软件主è¦æ¹è¿äºææ¡£è§å¾ï¼å®åäºå¯¹Markdownçæ¯æï¼æ°å¢PHPè¯æ³é«äº®ã
4ãHBuilder
HBuilderæ¯ä¸ä¸ºå端æé çå¼åå·¥å ·ï¼å ·æé£ä¸æ ·çç¼ç ãæå ¨çè¯æ³åºåæµè§å¨å ¼å®¹æ°æ®ãå¯ä»¥æ¹ä¾¿çå¶ä½ææºAPPãæä¿æ¤ç¼çç绿æ设计çç¹ç¹ãæ¯æHTMLãCSSãJSãPHPçå¿«éå¼åãä»å¼æ¾æ³¨å以æ¥æ·±å广大å端æå们çåç±ã
5ãWebStorm
WebStormæ¯jetbrainså ¬å¸æä¸ä¸æ¬¾JavaScriptå¼åå·¥å ·ãç®åå·²ç»è¢«å¹¿å¤§ä¸å½JSå¼åè èªä¸ºâWebå端å¼åç¥å¨âãâæ强大çHTML5ç¼è¾å¨âãâææºè½çJavaScriptIDEâçãä¸IntelliJIDEAåæºï¼ç»§æ¿äºIntelliJIDEA强大çJSé¨åçåè½ã
ç¨javaå¼åçãè¾æåçæ¡é¢åºç¨è½¯ä»¶æåªäºï¼ç¨javaå¼åçãè¾æåçæ¡é¢åºç¨è½¯ä»¶æå¾å¤ï¼å ·ä½è½¯ä»¶åå建议å®ç½æ¥è¯¢ãå¦javaå¼åæ¨èéæ©åéæè²ï¼è¯¥æè²æºæéç¨å ¨ç¨é¢æé«åè´¨ãé«ä½éªå¹å »æ¨¡å¼ï¼é常ä¸éã
javaå¼åéè¦ææ¡çå 容å¦ä¸ï¼
1ãJavaåºç¡
主è¦æ¶åï¼Javaåºç¡è¯æ³ãé¢å对象ãæ ¸å¿ç±»åºãéåãå¼å¸¸ãIOã线ç¨ãJDKæ°ç¹æ§çç¥è¯ç¹.
2ãJavaWebå¼å
主è¦æ¶åï¼å端ææ¯ãæ°æ®åºãJAVAæ°æ®åºæä½ã软件æå¡å¨åæå¡å¨ç¸å ³ææ¯ãå¨æç½é¡µJSPãAJAXçç¥è¯ç¹.
3ãJavaé«çº§æ¡æ¶
主è¦æ¶åï¼SpringMVCãMyBatisãSpringãMySQLé«çº§ãLinuxRedisNginxãMavençç¥è¯ç¹
4ã大åå¾®æå¡åå¸å¼ææ¯
主è¦æ¶åï¼SpringBootãSpringCloudãGitãDubboãZookeeperãAngularJSãSpringSecurityãBCryptå å¯ãFastDFSãåå¸å¼äºå¡å¤çãRedisClusterãSolrãSolrCloudãFreemarkerãJMSãçä¿¡åéå¹³å°ãSSO解å³æ¹æ¡ãCORSãTwitterçSnowflakeãSpringTaskãMavenProfileãMongoDBç®ä»ãMyCatãDockerãJenkinsçç¥è¯ç¹ã
æ³è¦äºè§£æ´å¤æå ³javaå¼åçç¸å ³ä¿¡æ¯ï¼æ¨èå¨è¯¢åéæè²ãåéæè²æç«æç å¦ç§ä¸å¿ï¼æ¨åºè´´è¿ä¼ä¸éæ±ç线ä¸æè½å¹è®è¯¾ç¨ã课ç¨å å«HTML5大å端å¹è®ãJavaEE+åå¸å¼å¼åå¹è®ãPython人工æºè½+æ°æ®åæå¹è®ãå ¨é¾è·¯UI/UE设计å¹è®ãäºè®¡ç®å¹è®ãå ¨æ 软件æµè¯å¹è®ã大æ°æ®+人工æºè½å¹è®ãæºè½ç©èç½+åµå ¥å¼å¹è®ãUnity游æå¼åå¹è®ãç½ç»å®å ¨å¹è®ãåºåé¾å¹è®ãå½±è§åªè¾å è£ å¹è®ã游æåç»å¹è®ãå ¨åªä½è¿è¥å¹è®ãéç¨å ¨ç¨é¢æé«åè´¨ãé«ä½éªå¹å »æ¨¡å¼ï¼é常å¼å¾éæ©ã
WEBå¼åä¸åå°ååå°åç¨ä»ä¹è½¯ä»¶ï¼æè ææ¯ä¹ç±»çï¼
é¦å ï¼åå°åå°å¯è½ä½ æç解ä¸ä¸æ ·ãå«æå¡å¨ç«¯åæµè§å¨ç«¯ï¼æè 客æ·ç«¯ï¼ä¼æ´å åç¡®ç¹ã
å¨æå¡å¨ç«¯ï¼PHPæ¯å¯éç¨çå¼åè¯è¨ä¹ä¸ï¼å½ç¶ï¼å¸¸ç¨çè¿æjava,asp.netï¼
å¨æµè§å¨ç«¯ï¼æ²¡ææ¯æPHPèæ¬è¿è¡çç¯å¢ãå 为è¿æ¯ç±æµè§å¨ååå³å®çï¼å½åå ç»å¤§é¨åå¸åºçå°±æ¯javascriptäºãå 为æçæµè§å¨ï¼å¦IEï¼é½ä¸è½èªå¨æ´æ°ï¼æ以æµè§å¨ç«¯ææ¯è¿æ¥å¾æ ¢ãä¹æä¸äºå¼åè éæ©ç¨actionscript(flash)æ¥åJsåä¸äºçäºï¼ä½é£æ»æ¯å°æ°ã
对äºä½ æ¥è¯´ï¼å端å¯ä»¥è®©ä½ ææç½ç½ççå°ä½ çææï¼èå端åæ¯çä¸è§çãä¹è®¸å¯¹æäºäººæ¥è¯´è¿ä¹æ¯æ¯ç¥æ å³ç
dreamweaveræ¯ç¾å½MACROMEDIAå ¬å¸å¼åçéç½é¡µå¶ä½å管çç½ç«äºä¸èº«çæè§å³æå¾ç½é¡µç¼è¾å¨ï¼å®æ¯ç¬¬ä¸å¥é对ä¸ä¸ç½é¡µè®¾è®¡å¸ç¹å«åå±çè§è§åç½é¡µå¼åå·¥å ·ï¼å©ç¨å®å¯ä»¥è½»èæ举å°å¶ä½åºè·¨è¶å¹³å°éå¶åè·¨è¶æµè§å¨éå¶çå 满å¨æçç½é¡µãFlashå被称ä¹ä¸ºéªå®¢ï¼æ¯ç±macromediaå ¬å¸æ¨åºç交äºå¼ç¢éå¾åWebå¨ç»çæ åï¼è¿ä¸¤ä¸ªæ¯è½¯ä»¶ï¼å¯ä»¥ç½ä¸ä¸ï¼HTMLæ¯ä¸ç§è¯è¨ï¼ä½ æå¼ä¸ä¸ªç½é¡µæ¥çæºä»£ç ï¼éé¢çå°±æ¯HTMLè¯è¨åç
åå°ç¨javascriptcsshtmlï¼flashï¼åå°ç¨phpï¼asp,.net,jspãè¿äºé½å¯ä»¥ç¨çï¼ä½ å¦Javaè¯è¨é½ä¼äºè§£å°ç
ä½ æå欢ç¨åªæ¬¾å端å¼åå·¥å ·ï¼ä¸ºä»ä¹ï¼å端å¼åæç½çå°æ¹å°±å¨äºï¼ä¸ä¸ªç¼è¾å¨ï¼ä¸ä¸ªæµè§å¨å°±è¶³ç£èµ°å¤©ä¸ã
ç¼è¾å¨ââVSCode
å端å¼åå©å¨ï¼è¶ 级好ç¨çç¼è¾å¨ï¼å¯¹äºå¤§å端æ¥è¯´æ´æ¯ä¸å¯å¤å¾ãç±å¾®è½¯åºåï¼è·¨å¹³å°æ¯æï¼é¢å¼é«ï¼æä¸æï¼ä¸°å¯çæ件æ¯æãä¸é¢æ¨èå 个å端常ç¨æ件ã
è°è¯å·¥å ·ï¼å端æ§è½ä¼åå·¥å ·ï¼
YellowLabToolsï¼ä¸æ¬¾Webæ§è½åå端质éæµè¯å·¥å ·ãä¸å ¶ä»å·¥å ·ä¸åçæ¯ï¼å®æä¸äºå¨å ¶ä»å·¥å ·ä¸æ æ³çå°çç¬ç¹åè½ï¼ä¾å¦é¡µé¢å è½½æ¶JavaScriptä¸DOMäºå¨åå ¶ä»ç¨åºä»£ç éªè¯é®é¢ã
DOMmonsterï¼ä½ åªéè¦æ·»å å°ä½ çæµè§å¨ä¹¦ç¾ä¸,å¨ä»»ä½éè¦è°è¯ç页é¢ç¹å»è¿ä¸ªä¹¦ç¾,å®å°±è½å¤å¸®å©ä½ ååºç®å页é¢åºç°çæ§è½é®é¢ã
å端å¼åæ¯ç®åä¸ä¸ªé常ç«çè¡ä¸ï¼å°±ä¸åæ¯åèªèµæ°´å¹³é½é常ä¸éï¼è³äºå¼åå·¥å ·çè¯ï¼é£å°±é常å¤äºï¼å¤§é¨å代ç ç¼è¾å¨ãIDEç¯å¢é½æ¯æï¼ä¸é¢æç®åä»ç»4个é常ä¸éçå端å¼åå·¥å ·ï¼æå ´è¶£çæåå¯ä»¥å°è¯ä¸ä¸ï¼
代ç ç¼è¾å¨
è¿æ¯ç®åå端å¼åä¸ä¸ªé常æµè¡çå¼åå·¥å ·ï¼å¨ä¸çé常å欢è¿ï¼å è´¹ãå¼æºã跨平å°ï¼ç±å¾®è½¯èªä¸»ç åï¼å¯ä»¥è¯´æ¯è¯å¿äº§åï¼å¸¸è§çæºè½è¡¥å ¨ã代ç é«äº®ãè¯æ³æ示çåè½è¿ä¸ªè½¯ä»¶é½è½å¾å¥½æ¯æï¼é¤æ¤ä¹å¤ï¼æ件æ©å±é常丰å¯ï¼å¯ä»¥å¾å¥½çè¿è¡ä»£ç ç¼è¾åè°è¯ï¼è½»å·§çµæ´»ï¼è¿è¡é度快ï¼å¯¹äºå端å¼åæ¥è¯´ï¼æ¯ä¸ä¸ªé常ä¸éçéæ©ï¼
è¿ä¹æ¯ä¸ä¸ªæ¯è¾è½»å·§çµæ´»ç代ç ç¼è¾å¨ï¼ææ¬ç¼è¾åè½å¼ºå¤§ï¼å®ç¾æ¯æ3大æä½å¹³å°ï¼ä½ååä¸ä¸å è´¹ï¼åVSCode类似ï¼SublimeTextä¹æ¯æèªå¨è¡¥å ¨ãè¯æ³æ示ã代ç é«äº®ç常è§åè½ï¼é¤æ¤ä¹å¤ï¼é对å段å¼åä¹æä¾äºé常å¤çæ件ï¼ä¸ç®¡æ¯ç¼è¾è¿æ¯è°è¯ä»£ç æ¥è¯´ï¼é½é常æ¹ä¾¿ï¼å¯¹äºå端å¼åæ¥è¯´ï¼ä¹æ¯ä¸ä¸ªä¸éçéæ©ï¼
IDEç¯å¢
è¿æ¯ä¸ä¸ªçº¯ç²¹çå½äº§WebIDEå¼åå·¥å ·ï¼ç®åå¨å端å¼åä¸ä¹æçè¾é«ç使ç¨çï¼å¸¸è§çèªå¨è¡¥å ¨ã代ç é«äº®ãè¯æ³æ示ãé误æ£æ¥çåè½è¿ä¸ªè½¯ä»¶é½è½å¾å¥½å ¼å®¹ï¼é¤æ¤ä¹å¤ï¼çé¢æ绿ãæ¸ ç½æ¤ç¼ï¼é对Vueä¸é¨æé äºæ件æ©å±ï¼å¯ä»¥å¾å¥½çæé«å¼åæçï¼è¿æ¯æå®åãiOSæå ï¼å¯¹äºå端å¼åæ¥è¯´ï¼ä¹æ¯ä¸ä¸ªé常ä¸éçå·¥å ·ï¼
è¿æ¯ä¸ä¸ªé常ä¸ä¸çWebIDEå¼åå·¥å ·ï¼Jetbrainså ¬å¸ç产åï¼è¢«èªä¸ºâWebå端å¼åç¥å¨âãâææºè½çJavaScriptIDEâï¼é¤äºåºæ¬çæºè½è¡¥å ¨ã代ç é«äº®ãè¯æ³æ示ç常è§åè½ï¼è¿ä¸ªè½¯ä»¶è¿æ¯æ代ç åæä¸éæãèæ³æ¥è¯¢ãåå æµè¯çé«çº§åè½ï¼å æ¤å¨å¼åæçä¸æ´é«ï¼ä¹æ´éå大å项ç®ï¼å¯¹äºå¤äººåä½çå端å¼åæ¥è¯´ï¼æ¯ä¸ä¸ªé常ä¸éçéæ©ï¼
WebStorm
åideaåå±äºjetbrainså ¬å¸å¼åçï¼å®æ¯æä¸ä¸æ¬¾JavaScriptå¼åå·¥å ·ï¼è¢«å¹¿å¤§ä¸å½JSå¼åè èªä¸ºâWebå端å¼åç¥å¨âãâæ强大çHTML5ç¼è¾å¨âãâææºè½çJavaScriptIDEâçã
æ©èµ·ä½ä¸ºä¸ä¸ªæ件å¯ä»¥éæä¸Eclipseä¸æ¥å¼åå端ï¼ç°å¨å·²ç»ç¬ç«åºæ¥ï¼ä¹æ¯æææ©æ¥è§¦jsæ使ç¨çä¸æ¬¾å¼åå·¥å ·ï¼å¦æçæäºEclipseå¿«æ·é®çç«¥éå¯ä»¥å¿«éä¸æã
ä¸æ¬¾ä»£ç ç¼è¾å¨ï¼åå©ä¸°å¯çæ件èµæºï¼å¯ä»¥æ©å±æ强大çå端å¼åå·¥å ·ï¼åIDEç¸æ¯ï¼å±äºä¸æ¬¾è½»é级çï¼å¯å¨ç¹å«å¿«ã
Atom
ä½ä¸ºå¼æºè大å¥GitHubåºçä¸æ¬¾ä»£ç ç¼è¾å¨ï¼åä¸é¢é£ä¸ªæ¯è¾èè¨ï¼æ件ç¥å°ï¼ä½åGitHubæ ç¼ç»åï¼å°¤å ¶æ¯markdownç¼åï¼çé¢ä¹å¾æ¼äº®ã
TextMateæ¯Macä¸çèåçææ¬ç¼è¾å¨è½¯ä»¶ï¼ä¸BBeditä¸èµ·å¹¶ç§°è¹ææºä¸çemacsåvimãå°¤å ¶éåç¨åºå使ç¨ï¼å¯ä»¥å®å¶è®¸å¤è´´å¿ä½¿ç¨çåè½ã
Emacså³EditorMACroSï¼å®ç¼è¾å¨ï¼ï¼æ¯ä¸ç§å¼ºå¤§çææ¬ç¼è¾å¨ãEmacs使ç¨äºEmacsLispè¿ç§æçæ强æ©å±æ§çç¼ç¨è¯è¨ï¼å®çæ ¸å¿æ¯ä¸ä¸ªEmacsLisp解éå¨ï¼ï¼å¹¶å®ç°äºææ¬ç¼è¾æ¯æççæ©å±ã
Notepad++æ¯Windowsæä½ç³»ç»ä¸çä¸å¥ææ¬ç¼è¾å¨(软件çæ许å¯è¯:GPL)ï¼æå®æ´çä¸æåæ¥å£åæ¯æå¤å½è¯è¨ç¼åçåè½(UTF8ææ¯)ã
VSC-VSCode
è½»éå¿«éï¼é«é¢å¼ï¼ç¤¾åºå¼æºï¼ä¸°å¯æ©å±ï¼å¾®è½¯æ¯æ
è¿æè¶ å¥½ç¨çè¿ç¨å¼å(vscoderemote)ååä½(liveshare)æ¯æ
HTMLé常ä¼åJavaScriptãCSSåæ¶åºç°ãä¸è åæ¯å端å¼åæ常ç¨å°çãç®åæ常ç¨å°çHTMLå ¶å®å°±æ¯HTML5ã常ç¨çå端ç¼ç¨è½¯ä»¶æHBuilderãSublimeTextççã
HBuilderæ¯ä¸æ¬¾å è´¹çå½äº§å端å¼åå·¥å ·ï¼ç¼è ç¨çå°±æ¯HBuilderï¼å¯¹äºå°ç½åè±è¯ä¸å¤ªå¥½çå端å¼åè è¿æ¯ä¸æ¬¾é¾å¾çIDEã对代ç èªå¨è¡¥å ¨æ¹é¢ç®ç´æ¯å¼ºå¤§å°æ²¡æåã强åæ¨èã
SublimeTextæ¯ä¸ä¸ªè½»é级çç¼è¾å¨ï¼ä¸ç«¯æ¯æå端çhtmlï¼jsï¼cssãè¿æ¯æè§å¾å¤æ°çå端è¯è¨ï¼æ¯å¦Cè¯è¨ãjavaãpythonçãsublimetextç强大ä¹å¤æ¯æ¯æåç§æ件èä¸å¿«æ·é®é常好ç¨ï¼å¯ä»¥æ大çæé«å¼åæçã缺ç¹æ¯ä»£ç æ示æ¹é¢ä¸å¦Hbuilderã
å¾é«å ´è½åçä½ çé®é¢ï¼ä½ä¸ºä¸ä¸ªå端å¼åï¼ä¹æ¾ç»å¼åè¿å端ï¼ä¹ç¨è¿å¾å¤å端å¼åå·¥å ·ã
1.sublimetextç¨çç¡®å®ä¸éï¼ä½æ¯ä»£ç å¼åæ示ä¸å¼ºï¼å¹³æ¶ç¨çææ¬ç¼è¾å¨è¿æ¯å¯ä»¥çã
2.hbuild+ç¨äºä¸æ®µæ¶é´åç§ä¸éç¨ï¼æåå°±å¸è½½äºã
3.vscodeç¨çä¸æ®µæ¶é´åvueï¼éè¦å®è£ æ件ï¼èä¸æ交代ç ç¨æè§ä¸æ¹ä¾¿ï¼æä¸æ³æ交çæåæ交äºï¼å¯¼è´ä»£ç å²çªï¼ä¹è®¸æ¯å 为èªå·±ç¨ä¸çã
4.webstormæ¨è使ç¨ï¼ä»£ç æºè½æ示ï¼èä¸æ交代ç æ¹ä¾¿ã
æ 论æ¯PythonãJavaãjavascriptï¼å½æ们éæ©ä¸æ¬¾å¼åå·¥å ·æ¶ï¼å¾å¤äººé½ä¼é¦å æ³å°jetbrainå ¨å®¶æ¡¶ï¼WebstormãIDEAãPycharm....ä¸å¾ä¸è¯´ï¼jetbrainå¨å¼åå·¥å ·æ¹é¢ççæ¯é¢æå¿å¾ãçç«çº¯éã
ä½æ¯ï¼å¦æåå端å¼åï¼æ认为é¤äºjetbrainçwebstormï¼è¿æå¾å¤éæ©ï¼èå ¶ä¸ææ为æ¨èçå½å±VSCodeï¼ä¸é¢å°±æ¥ä»ç»ä¸ä¸ã
VSCode
微软å¨å¼åå·¥å ·é¢åå·²ç»æäºå¤å¹´ç§¯æ·ï¼èVSCodeææ¶å¾®è½¯ç»åäºvisualstudioåå ¶ä»å¼åå·¥å ·ï¼ä¸ææ¹è¿ãä¼åæ¨åºçä¸æ¬¾å è´¹å¼åå·¥å ·ã
å¯ä»¥è¯´VSCodeæ¯å½ä¸æ为çé¨çå¼åå·¥å ·ä¹ä¸ï¼å¯¹æ¯äºeclipseãIDEAè¿äºèçå¼åå·¥å ·ï¼å¾®è½¯å¯¹äºVSCodeçæ¹åæ´ä¸ºå¤§èåæ°ï¼å·²ç»å¤äºé¢å¤´ç¾çå°ä½ãæ¯å¹´å¾®è½¯å¼åè 大ä¼ï¼é½ä¼å¯¹VSCodeè¿è¡å¤§å¹ 度çåæ°ï¼ç»è¿å¤å¹´çä¼åï¼VSCodeå·²ç»è®©å¾å¤å¼åè ç±ä¸éæã
é¦å 说ä¸ä¸å®å 个为人çç¥çä¼ç¹ï¼
é¦å 说ä¸ä¸è½»éåï¼æè§å¾ä» åè¿ä¸ç¹ï¼å°±è¶³ä»¥è®©jetbrainå ¨å®¶æ¡¶æ±é¢ãæ 论æ¯webstormãè¿æ¯IDEAï¼æ令人çè¦çå°±æ¯æå¼è¿ç¨ï¼èè¿ã漫é¿ï¼å 载工ç¨é¡¹ç®åé 置项éè¦å¤å¤§å åéï¼ä»¤äººæ æ³å¿åãèVSCodeåä¸åï¼å®æ´åä¸ä¸ªç¼è¾å¨ï¼è½å¤ç§çº§æå¼ï¼éåº¦å ªæ¯UEãnotepad++è¿äºææ¬ç¼è¾å¨ã
å ¶æ¬¡è¯´ä¸ä¸ä¸°å¯æ件ï¼ä¸°å¯çæ件é å°±äºVSCodeå®æ´ççæï¼âä½ æ³è¦çï¼è¿éé½æâï¼æ 论æ¯æ ç¾æ ·å¼è¿æ¯DEBUGæè åè½å¢å¼ºï¼VSCodeé½æé常å¤çé¨çæ件ï¼ä½¿å¾ä½ çå¼åæç大大æåï¼å½ç¶ï¼å端éè¦çé£äºä¼è´¨æ件è¿éé½æã
å ¶å®ï¼è®©æ转åVSCode并éä¸è¿°è¿ä¸¤ç¹ï¼èæ¯è¿ç¨å¼åã
æè§å¾è¿æ¯å¾®è½¯å¤§èåæ°åå¼é¢è è§è²å¿ ç¶ç产ç©ï¼è®©å¾å¤å ¶ä»å¼åå·¥å ·å¾é¾æå ¶é¡¹èã
æäºVSCodeè¿ç¨å¼ååè½ï¼æ们å¯ä»¥å®æ¶åæ¥æ¬å°åæå¡å¨ä»£ç ï¼ä¸éè¦åå»å¤æçé ç½®è¿ç¨æå¡å¨ï¼å¯¹äºé¡¹ç®ç®¡çä¹é常æ¹ä¾¿ã
WebStormåPS
å°¤å ¶PSï¼å¹³æ¶çæ´»ä¸ä¹éè¦ç¨å°ï¼æºæ¹ä¾¿ç
å欢ç¨webstormï¼atomåvscodeï¼sublimetexté½è£ äºï¼å ä¹åªç¨webstormï¼atomçé¢æ¯æ¼äº®ï¼ä¹æ¯æ第ä¸ä¸ªä¸è½½å®è£ çï¼è£ äºåç§æ件ï¼é£æ¶åå¦ï¼æè§æ示ä¸å ¨ï¼è¿æå°±æ¯æ件å®è£ äºå 个åå¼æºææ¾åå¥½æ ¢ï¼æ å¥ä¸äºwebstormï¼æè§å¾ç½
GooglePageSpeedInsightså¯ä»¥ä¸ºç½ç«çææ§è½æ¥åï¼å®å¨ç§»å¨è®¾å¤åæ¡é¢è®¾å¤ä¸é½æ¯å è´¹çã并ä¸è¿ç»åºäºå½±å页é¢å è½½é度çåå ï¼å¹¶ä¸ºè¿äºé®é¢æä¾äºè§£å³æ¹æ¡ãç½ç«é度æç §åè¿è¡ååï¼å ¶ä¸ï¼
2.PingdomWebsiteSpeedTest
PingdomWebsiteSpeedTestå¯ä»¥å ¨é¢åæå½±å页é¢Webé度çå ç´ ãæ¤å¤ï¼è¿å¯ä»¥æ¥çç½ç«å¨äºæ´²ã欧洲çå¤ä¸ªä¸åçå°çä½ç½®çæ§è½ä¿¡æ¯ã
3.WebPagetest
WebPagetestæ¯AOLå¼åçä¸æ¬¾å¨çº¿çå è´¹æ§è½è¯æµç½ç«ï¼ä»å ¨çå¤ä¸ªå°ç¹è¿è¡å è´¹ç½ç«é度æµè¯ãå¯ä»¥è¿è¡ç®åçæµè¯ææ§è¡é«çº§æµè¯ï¼å æ¬å¤æ¥éª¤äºå¡ãè§é¢æè·ãå 容é»å¡ççãè¿å°ä¾æ®æµè¯ç»ææä¾ä¸°å¯çè¯æä¿¡æ¯ï¼å æ¬èµæºå è½½çå¸å¾ï¼é¡µé¢é度ä¼åæ£æ¥åæ¹è¿å»ºè®®ï¼ä¼ç»æ¯ä¸é¡¹å 容ä¸ä¸ªæç»çè¯çº§ã
4.GTmetrix
GTmetrixæ¯ä¸ä¸ªç±»ä¼¼äºpingdomçå·¥å ·ï¼å¯ä»¥å¿«éè½»æ¾å°æµè¯ç½ç«é度ãå®ä¸»è¦æPageSpeedåYSlow两é¨åç»æï¼å¹¶æä¾ç¸åºçå¾åæ°æ®ï¼è½å¤çå®çååºåºç½ç«çæ§è½ï¼å¹¶ä¸ä¼æä¾å¯è¡æ§å»ºè®®æ¥å¸®å©æ¹åç½ç«æ§è½ã
5.KeycdnTool
KeycdnToolæ¯ä¸ä¸ªå¨å ¨çä¸åå°ç¹çç½ç«é度æµè¯å·¥å ·ãå®å 许æµè¯ä»»ä½é¡µé¢çæ§è½ãè¿åçç»æå°æä¾è¯·æ±ãå 容大å°åå è½½æ¶é´ç详ç»ä¿¡æ¯ãæ¤å¤ï¼è¿æä¸ä¸ªå®æ´ççå¸å¾ï¼è¯¦ç»è¯´æäºæ¯ä¸ªèµæºçå è½½æ¶é´åHTTP头ã
6.GiftOfSpeed
GiftofSpeedæ¯ä¸æ¬¾å è´¹ç½ç«è½½å ¥é度æµè¯å·¥å ·ï¼å¯ä»¥å¨ä¸é¢è·å¾ç½ç«ç»¼åæ§è½ä¿¡æ¯ï¼å®è½å¤å±ç¤ºç½ç«å è½½æ¶é´ä»¥åè¯ä¼°ç½ç«æåªäºéè¦æ¹è¿çå°æ¹ï¼å¹¶ç»äºä¸ä¸ªå®¢è§ç综åè¯åã
GiftofSpeedçæµè¯ç»æ以çå¸æµå±ç¤ºï¼å¯ä»¥å¾å®¹æçå°ç½ç«å è½½é度ï¼æ¯ä¸é¡¹èµæºççè½½å ¥é¡ºåºã大å°ä¸ååºæ¶é´çé¿çï¼æ¹ä¾¿äºè§£ç½ç«çåé¡¹è½½å ¥èµæºãæ¤å¤ï¼å®è¿æä¾äºè½½å ¥æ¶é´æé¿çå é¨æ件以åå¤é¨æ件ï¼ä»èåæåºæ¯ç±åªäºå ç´ å½±åäºä½ ç½ç«çè½½å ¥é度ï¼å°±å¯ä»¥ä¸é¨é对è¿äºè½½å ¥æ¶é´è¾é¿çå ç´ è¿è¡ä¼åï¼ä»èæ大é度æåç½ç«è½½å ¥é度ã
7.Pagelocity
Pagelocityæ¯ä¸ä¸ªç½ç«åææ§è½æµè¯å·¥å ·ãè¿ä¸ªå·¥å ·ä¹æä¾äºè¿½è¸ªç«äºå¯¹æçè½åã代ç æ£è§å¾å¨ç±»ä¼¼å·¥å ·ä¸æ¯ç¬ä¸æ äºçãå¦ææ³ç¥éTTFBåå¾å½¢åDOMå ç´ çï¼é½è½éè¿è¿é¡¹å·¥å ·è·åå°ã
8.SucuriLoadtimeTester
SucuriLoadTimeTesteræ¯ä¸ä¸ªç½ç«åææ§è½æµè¯å·¥å ·ï¼å®ç¨ä¸åçé¢è²è¡¨ç¤ºç½éå¿«æ ¢ï¼å¯ä»¥å¾ç´è§å°çåºæµè¯ç½ç«å¨ä¸åå½å®¶çè¿è¡é度ã绿è²è¡¨ç¤ºç éï¼æ²¡æé¢è²çæ®éæ°å表示ä¸è¬ï¼é»è²è¡¨ç¤ºä¸çåæ ¢ï¼çº¢è²è¡¨ç¤ºç¼æ ¢ã
9.GEEKFLARE
GEEKFLAREè¿æ¯ä¸å¥å è´¹çæ§è½æµè¯å·¥å ·ï¼ç¨äºæµè¯ç½ç«çDNSãå®å ¨æ§ãæ§è½ãç½ç»åSEOçé®é¢ã
.Dareboost
DareBoostæ¯ä¸ä¸ªå è´¹ç½ç«é度æµè¯åç½ç«åæå·¥å ·ãå®æä¾è¶ è¿ç§ä¸åçæ£æ¥é¡¹ç®ç¨ä»¥åæä½ çç½ç«çé度ãå¯ä»¥æµè¯æ¡é¢ç«¯ä¸è¡å¨é¡µé¢ãFirefoxä¸Chromeåäºä¸ªèç¹çé度差å¼ã
自建speedtest测速服务器教程,Linux/Windows/群晖
要自建speedtest测速服务器,无论你使用的是Linux、Windows还是群晖,本文将为你提供详细的教程。首先,speedtest是一个通过HTML和JavaScript测试网络速度的服务,支持多种操作系统和服务器,包括Windows、MacOS、Linux、Unix等,以及IIS、Nginx、Apache、lighttpd等。
对于Linux系统,有两种方案:一种是通过Docker快速安装,安装后直接在服务器IP的端口访问测速页面;另一种是使用宝塔,搭建好Web环境后,下载speedtest源码并上传到服务器,然后通过域名或IP进行访问。
在Windows环境中,通过远程桌面连接服务器,安装宝塔面板,按照提示设置网站,下载speedtest源码并上传,最后通过域名或IP访问测速页面。
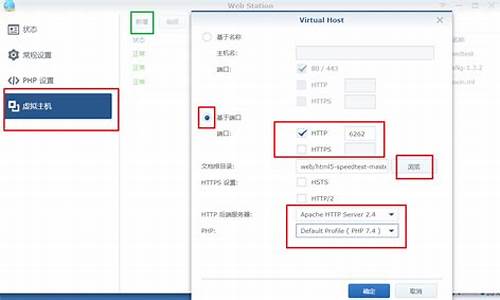
对于群晖NAS,需要下载speedtest,上传到群晖的共享文件夹,安装Web Station和PHP,配置虚拟主机,设置好端口和文档根目录后,通过群晖的IP和设置的端口访问测速页面。
如果你需要更多关于网络优化和服务器管理的推荐文章,可以参考:BBR/BBR Plus的对比测试、Linux服务器性能测试脚本、个人博客搭建、阿里云站库分离、MC服务器搭建以及内网穿透服务器搭建等资源。
如何解决直播卡顿问题?
在观看视频直播的过程中,我们经常会遇到视频直播卡顿,频繁出现缓冲标志或者直播画面一卡一卡的情况。该如何解决呢?
1、主要有设备、视频流、网络这三个方面的原因。
2、高清视频往往会给硬件带来解码压力。同时如果PC端Flash Player或移动端播放软件版本过低时,可能会造成解码问题导致播放卡顿。
3、如果是这个原因,解决方法有以下几点:
1.升级硬件、软件设备,提高兼容性和容错率
2.使用硬编硬解方案,充分利用GPU 加速
3.降低视频码率,选择流畅或者标清画质播放
4.增大播放器缓冲区,缓解因网络或解码不稳定引起的卡顿
4、音视频时间戳不同步:
在直播中,当音视频时间戳不同时,会影响画面渲染,导致画面解析是出现问题,造成一卡一卡的现象出现。
针对问题,我们需要对推流器的源码进行研究,把读取到的每一帧音频、视频的时间戳进行查阅、分析,然后通过程序干涉推流器或者流媒体服务器,矫正逻辑值,从而使音画同步。
5、视频流参数配置问题:
如果视频流的编码方式与传输服务器有不兼容的情况,部分音视频数据出现了解析错误甚至无法解析的情况,也会出现视频流播放卡顿的问题。
如果是这个原因,解决方法有:
1.设置合理的码率,帧率,分辨率,关键帧间隔,音视频编码格式等参数
2.尽量遵循标准的视频编码方案,流媒体传输协议,对视频流进行采集,编码,解码,播放等操作
6、如果是网络存在问题可以通过以下几个方法解决问题:
1.使用 speedtest 进行测速,判断终端的网络速度
2.用户 ping 播放域名,查看解析到的服务器节点,判断自身IP 到服务器之间是否有延迟过大或者丢包的情况出现
3.联系 CDN 厂商排查线路是否有不稳定的现象,也可以通过播放器打点上报,统计所有客户端的整体卡顿率情况,分地区做一些线路和资源的调整和优化
7、国内有很多公有云的服务商,可以提供完整的直播云解决方案,当遇到问题的无法解决的时候,可以尝试联系他们,通过专业的手段排除问题。