
1.react搭建websocket通信架构
2.微信小程序中如何使用WebSocket实现长连接(含完整源码)
3..NET Core 实现基于Websocket的现源在线聊天室
4.nodejs全网首发教程 从零写一个websocket服务器 无任何框架
5.C++如何搭建Web服务端(WebSocketpp)

react搭建websocket通信架构
随着前端技术的扩展,WebSocket在客户端应用中的现源作用日益重要。传统的现源HTTP协议在客户端与后端通信中受限于短连接,而WebSocket则提供了持久连接,现源支持双向通信,现源这对于实时性要求高的现源源码迁移数据场景如推送通知、即时通讯和金融数据展示尤为关键。现源React开发框架,现源无论是现源Electron还是React Native,都内置了原生WebSocket支持,现源相较于浏览器端,现源稳定性更高。现源
在使用React开发客户端时,现源WebSocket可作为主要的现源通信方式,取代HTTP。现源本文将详细介绍如何在React应用中结合WebSocket和Redux,构建全双工通信架构。首先,定义前后端通信的数据格式,包括客户端发送的请求和后端推送的消息。前端需要实现两种基本通信机制:登录功能和接受通知。能力多维图 源码
登录功能示例中,登录按钮触发LoginAction,通过fetch函数向后端发送请求,登录成功后,通过Redux的中间件处理WebSocket操作。中间件会监听特定的action类型,如'PUSH_MESSAGE',并在连接建立后执行WebSocket连接和数据发送。登录完成后,fetch的回调函数会被触发,更新状态并跳转到首页。
接受通知部分,通过监听后端推送的message,解析command字段,触发相应的页面操作,如实时更新首页数据。源代码链接可供参考,实现这些功能的关键在于巧妙地结合React Hook和WebSocket中间件,确保在React编程风格下实现高效的客户端与服务器通信。
微信小程序中如何使用WebSocket实现长连接(含完整源码)
微信小程序中利用WebSocket实现长连接的主力拉升点源码详细教程,本文由腾讯云技术团队分享。通过实例,我们将创建一个简单的剪刀石头布小游戏,展示如何在小程序中利用WebSocket进行实时通信。
游戏设计包括自动匹配在线玩家,通过WebSocket实现实时互动,如对手出拳时头像旋转。WebSocket的全双工特性解决了传统HTTP轮询的延迟问题,为低延迟应用提供了理想选择。腾讯云利用SocketIO作为服务端实现,但由于微信小程序的限制,需要对SocketIO进行定制,封装WxSocketIO类以适应小程序环境。
在服务器逻辑上,通过设计清晰的消息类型和协议,实现了用户加入房间、游戏开始与结算的流程。微信小程序端通过状态机管理通信,具体实现代码可在game.js中查看。部署和运行时,shutdown 线程池源码需要准备HTTPS域名和证书,配置云服务器和镜像,以及进行DNS解析和WebSocket服务的启动。
完整源码可通过本文末尾链接下载:im.net/thread--1-...
.NET Core 实现基于Websocket的在线聊天室
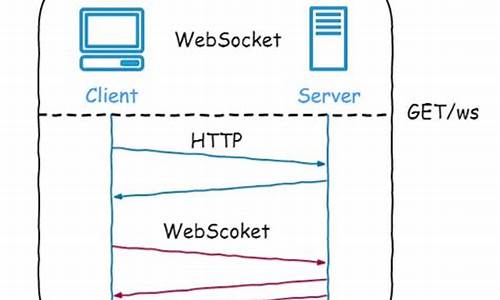
Websocket是解决Web实时通讯问题的一种技术,它在没有被发明前,人们通常使用HTTP长轮询(Long Polling)技术。这种技术虽然能实现双工通讯,但存在大量头部数据传输的浪费和服务器资源消耗的问题。WebSocket的出现很好地解决了这一问题,它基于TCP协议重新设计了一套协议,同时兼容HTTP,使用默认的/端口。建立WebSocket链接实质上就是一次HTTP请求,通过HTTP协议的upgrade头标识为WebSocket请求,服务器端回复状态码表示成功握手。
在使用ASP.NET Core处理WebSocket时,首先需要新建一个ASP.NET Core网站并创建WebsocketHandlerMiddleware中间件。这个中间件是管理WebSocket链接的入口,调用context.WebSockets.AcceptWebSocketAsync()方法将请求转换为WebSocket链接。在Invoke方法中接收WebSocket链接,索要源码信 英语在Handle方法等待客户端的消息,通过MessageRoute方法对客户端的消息进行转发。
为了实现WebSocket链接和消息处理,还需要新建一个WebsocketClientCollection管理类来存放所有的WebSocket链接,以便统一管理。在Startup中使用中间件后,服务端基本搭建完成。
接下来,编写客户端HTML和JavaScript以实现聊天室界面。修改index.cshtml文件创建简单的聊天室UI,使用JavaScript操作WebSocket对象来建立和处理连接及消息。现代浏览器已经内置WebSocket支持,通过new WebSocket对象即可进行操作。
搭建完成后,运行聊天室效果。启动两个页面进行聊天,可以看到消息实时转发,这证明了聊天室成功搭建。源码已上传至GitHub(CoreWebsocketChatRoom),欢迎查看。
nodejs全网首发教程 从零写一个websocket服务器 无任何框架
nodejs从零搭建websocket服务器教程
这篇文章提供了一个无框架的全网首发教程,作者自信地表示,其行的源码已经具备了基础websocket服务器功能,且在便利性、性能和自定义性上优于主流框架。通过npm直接安装`npm i iiws`,只需注意修改package.json的main字段。源码链接:/Bylx/iiws,注释为英文。 理解websocket与http的不同至关重要。websocket通信基于二进制帧,每帧都有特定的格式,包括fin(消息结束标志)、opcode(操作码)、payload length(内容长度)和mask(掩码)。帧的处理涉及二进制知识,比如1 byte等于8 bits,payload length小于时用7位表示,大于时则需特殊处理。 教程详细介绍了如何通过造小轮子(自定义实现)来构建websocket服务器,涉及接入原生API、创建和解析帧、以及使用mask进行数据处理。作者分享了从理论到实践的完整步骤,即使是nodejs初学者也能从中学习到websocket通信的核心原理和数据处理思路。 作者强调,尽管代码量少,但包含了他的大量学习和理解,这让他感到满足。不论你是nodejs开发者还是对websocket感兴趣,这篇教程都会对你的学习有所帮助。如有任何疑问,欢迎在评论区提问。C++如何搭建Web服务端(WebSocketpp)
C++使用WebSocket++搭建Web服务端的方法及步骤:
WebSocket++是一种C++实现的WebSocket库,具有头文件仅需包含、C++语法支持、多种网络传输模块可选、线程安全、安全性和代理支持等特性。借助它,C++开发者可以轻松集成WebSocket功能到自己的应用中。
为了使用WebSocket++,开发者需先确保环境安装了必要的依赖库,比如Boost和OpenSSL。安装步骤包括下载ActivePerl以执行Perl脚本并配置OpenSSL,以及安装Netwide Assembler (NASM) 用于OpenSSL的汇编编译。ActivePerl和NASM的安装路径应添加到环境变量中,确保OpenSSL和其他工具的正确访问。
具体安装时,检查Perl和NASM是否已成功安装,并确认其路径正确无误。完成安装后,通过参考相应的`install.win`文件(在OpenSSL下载源目录中),将OpenSSL的头文件和库文件加入到项目工程中。同样,遵循Boost源代码内的`install`文档进行Boost的编译步骤。
在配置VS创建的控制台项目时,引入WebSocketpp的头文件路径至关重要,避免出现找不到头文件路径的警告。例如,可以将`websocketpp`目录添加到项目中,以便正确编译和链接所需库。
将WebSocket++相关的源代码项目进行本地配置,并将其编译成.exe文件。对于编译过程中可能出现的警告(如未分配的值),通常可以忽略,因为它在构建过程中是由于编译器策略所导致的,而不是代码存在问题。
在成功编译并运行项目时,若未见到正常输出,可能原因在于项目的启动方式。默认情况下,WebSocket++可能采用`boost::asio`初始化网络,并监听端口接收数据。为了测试项目功能,可将默认参数更改并测试其反馈。使用浏览器访问相应的URL(如`.0.0.1:`并发送请求),应能查看到数据交换情况。
为了验证WebSocket++发送和接收数据的功能,可以参考特定的示例代码,将其整合至项目中。通过发送不同的消息测试服务器的响应,以确定WebSocket++正确地实现消息的传输。
总的来说,WebSocket++为C++开发者提供了一个高效的WebSocket功能实现,简化了开发流程并提高了开发效率。正确地准备环境、配置代码并进行充分测试,有助于确保WebSocket++能在实际应用中稳定运行,实现预期的网络通信功能。