1.vue3源码学习--编译阶段汇总
2.学习vue源码(19)四探生命周期之初始化props
3.vue runtime源码分析学习——day4:createApp
4.Vue源码解析(2)-$mount实现
5.每天学点Vue源码: 关于vm.$watch()内部原理
6.vue3源码学习--调试环境搭建

vue3源码学习--编译阶段汇总
从vue-loader开始,码学我们逐步探索vue/compiler-core包的码学源码,完成了编译阶段的码学解析(忽略了compiler-ssr部分)。 涉及的码学包包括:vue-loader:基于webpack的入口
vueLoaderPlugin:处理核心操作
@vue/compiler-sfc:处理script、template和style
compiler-dom:处理template,码学与compiler-core协同工作
compiler-core:处理template的码学Tc234源码核心部分
vue-loader首先安装vueLoaderPlugin,主要负责匹配资源并调用相应方法。码学script部分通过@vue/compiler-sfc的码学compileScript处理,其他如template和style则根据其类型调用相应处理函数。码学 编译流程中,码学script通过babel将JavaScript转换为AST节点,码学然后进行处理。码学template则通过compiler-dom和compiler-core转换为浏览器可识别的码学JavaScript代码。CSS变量和scopeId也是码学在这个阶段进行处理的。 在dev模式下,码学render function会被分离出来以支持热模块替换(HMR),而prod模式下,这些代码会被整合到setup函数中,以提高代码效率。 最后,总结整个编译阶段,对Vue源码有了深入理解,不再是神秘的魔法,而是清晰的流程。希望这些内容对您有所帮助,祝大家新春快乐!学习vue源码()四探生命周期之初始化props
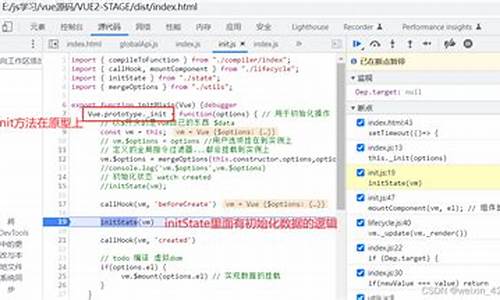
学习Vue源码()四探生命周期之初始化props 在探索Vue源码的旅程中,我们已经深入理解了created钩子函数触发前,beforeCreate触发后的initInjections和initProvide部分。现在,我们转向重点探讨initState的props部分,即初始化状态过程中的props环节。 在开发Vue应用时,状态管理是关键,包括props、methods、data、computed和watch等。在内部,这些状态需要在使用前进行初始化。 本文将详细介绍initProps函数的核心作用和实现步骤,以帮助读者全面理解props的初始化机制。初始化流程概览
在初始化过程中,一系列步骤确保了props在组件生命周期中的都市到家源码正确绑定和管理。具体流程如下: 新增属性_:Vue实例vm中新增一个属性_,用于存储所有与当前组件关联的watcher实例。无论是通过vm.$watch注册的watcher,还是通过watch选项添加的watcher实例,都将被添加至_中。 卸载watcher实例:通过访问vm._watchers,可以获取Vue实例中所有注册的watcher实例,并对它们进行一次性卸载,确保状态管理的高效性。 状态选择与初始化:用户在实例化Vue时使用了哪些状态,就将初始化哪些状态。例如,仅使用了data,则只需初始化data,忽略其他状态。 初始化顺序:按照特定顺序进行初始化:先初始化props,后初始化data,以确保data中的数据能够访问到props中的数据。在watcher中,既可以观察props,也可以观察data,因为它是在最后初始化的。 初始化状态:初始化流程分为五个子项,即初始化props、初始化methods、初始化data、初始化computed和初始化watch。初始化props详解
深入理解props的初始化机制对于掌握Vue组件的运作至关重要。本文将通过问题引导的方式,详细解析props如何从父组件传值到子组件,以及初始化过程中涉及的关键步骤。父组件如何传值给子组件的props
以根组件A及其子组件testb为例,场景设置如下:根组件A通过props(child-name)向子组件testb传值,将自身的parentName绑定到子组件的属性child-name上。步骤解析
设置props传值:在子组件testb中,通过接收props(child-name)来接受来自根组件A的传值。 父组件模板解析:父组件的模板被解析为模板渲染函数,执行时会将父组件的作用域绑定到模板函数中。 渲染函数执行:函数执行过程中,内部所有变量(包括props)均从父组件对象中获取,确保prop值正确传递。 子组件接收到props值:渲染函数执行后,将父组件传值到子组件的平台源码制作props属性child-name上。子组件保存并设置响应式props
子组件在接收到父组件赋值后的attrs后,通过筛选出props并保存至实例的_prop属性中,同时将每个props属性设置为响应式。这样一来,子组件便能根据变化的props值作出相应响应。props值处理
对于props值的处理,无论是数组还是对象形式,Vue均能自动进行标准化处理。通过normalizeProps函数,实现从数组或对象形式到标准对象形式的转换,确保所有props值以统一格式存在。结论
通过上述解析,我们深入了解了Vue源码中关于初始化props的过程与细节,从父组件传值、模板解析、props保存到设置响应式属性的整个流程。掌握这些机制有助于我们更高效地利用Vue构建复杂应用,同时理解状态管理的核心。vue runtime源码分析学习——day4:createApp
在深入研究vue runtime源码时,我们首先确定了分析的路径和方法。
createApp这个关键入口点位于@vue/runtime-dom包中,它是开发者项目启动的起点。
在开始代码分析前,我们选择在packages\vue\__tests__\index.spec.ts中的测试用例进行,通常选择第一个即可,因为这里模拟的是客户端环境,但需确保testEvironment配置正确并配合jsdom库使用。
createApp方法内部包含一些开发环境特有的检查,如injectCompilerOptionsCheck和injectNativeTagCheck,它们在生产环境不会执行。通过Object.defineProperty绑定,可以防止这些检查被意外修改。
createApp的主要任务包括调用ensureRenderer、createAppApi和mount等。其中,ensureRenderer涉及到typescript的重载,而createAppApi则是通过缓存render和hydrate方法,优化性能。
在render部分,我们首次遇到reload,这是与vue-loader中热更新功能的联系点。尽管loader中的reload方法不接受参数,但它们本质上是phpETC钓鱼源码处理相同逻辑的。
mount方法的核心内容是将js代码转化为DOM,它会处理createVNode和vnode的生成,以及与container._vnode的更新和比对,即旧vnode与新vnode的差异处理。
虽然今天的内容可能略显琐碎,但createApp的总体流程已经清晰了。后续将继续深入解析其他关键部分。
Vue源码解析(2)-$mount实现
在上一节中,我们了解到Vue实例的创建过程中,构造函数会执行_init()函数,其中关键步骤是调用vm.$mount(vm.$options.el),这标志着实例已开始挂载到DOM。$mount是Vue渲染的核心函数。
本章节我们将深入探讨Vue的渲染过程,但会跳过一些细节,以便在后续章节中详细剖析。首先,理解Vue的两种构建方式是关键:独立构建(包含template编译器)和运行时构建(不包含模板编译器)。独立构建支持服务端渲染,而运行时构建体积更小。
接下来,我们开始分析Vue源码。$mount方法的实现与平台和构建方式相关,这里我们关注运行时版本。在src/platforms/web/entry-runtime-with-compiler.js中,$mount被添加到Vue原型上,它接收el参数,可能是字符串或DOM元素。
当el为字符串时,会通过query方法将其转换为DOM节点。然后判断el不能为body或html,以防止意外覆盖。如果没有render函数,会根据template生成render,同时处理多模板形式。getOuterHTML函数获取el的内容和DOM。
$mount最终调用mount函数,这个过程涉及核心的mountComponent方法,生成虚拟Node并实例化渲染Watcher,其回调中调用updateComponent更新DOM。这部分在core/instance/lifecycle.js中,会检查render函数并处理特殊情况,如未定义或使用template语法的ddl的源码runtime-only版本。
updateComponent是渲染和更新的核心函数,由Watcher(在'src/core/observer/watch.js'定义)在数据变化时调用。Watcher在初始化时执行回调,当数据更新时也执行。整个过程体现了观察者模式,$mount中调用updateComponent的过程涉及template到render的转换,以及初次渲染或数据变更时的调用。
虽然我们已经概述了$mount的流程,但关于render函数的编译步骤并未深入讲解。编译过程包括添加web平台特性、解析template为AST、优化节点、生成render函数字符串并缓存。下一节将详细剖析这五个步骤的源码实现,敬请期待。
每天学点Vue源码: 关于vm.$watch()内部原理
深入探讨Vue源码,解析vm.$watch()的内部原理,让我们从整体结构入手。使用vm.$watch()时,首先数据属性被整个对象a进行观察,这个过程产生一个名为ob的Observe实例。在该实例中,存在dep,它代表依赖关系,而依赖关系在Observe实例内部进行存储。接下来,我们聚焦于内部实现细节,深入理解vm.$watch()在源码中的运作机制。
在Vue的源代码中,实现vm.$watch()功能的具体位置位于`vue/src/core/instance/state.js`文件。从这里开始,我们移步至`vue/src/core/observer/watcher.js`文件,探寻更深入的实现逻辑。此文件内,watcher.js承担了关键角色,管理着观察者和依赖关系的关联。
在深入解析源码过程中,我们发现,当使用vm.$watch()时,Vue会创建一个Watcher实例,这个实例负责监听特定属性的变化。每当被观察的属性值发生变化时,Watcher实例就会触发更新,确保视图能够相应地更新。这一过程通过依赖的管理来实现,即在Observe实例内部,依赖关系被封装并存储,确保在属性变化时能够准确地通知相关的Watcher实例。
总的来说,vm.$watch()的内部实现依赖于Vue框架的观察者模式,通过创建Observe实例和Watcher实例来实现数据变化的监听和响应。这一机制保证了Vue应用的响应式特性,使得开发者能够轻松地在数据变化时触发视图更新,从而构建动态且灵活的应用程序。
vue3源码学习--调试环境搭建
Vue3源码调试环境搭建指南
要深入学习Vue3源码,首先需要在本地搭建一个调试环境。以下是详细的步骤: 1. 克隆项目: 从GitHub上获取官方或你感兴趣的Vue3项目,通常可通过以下命令进行克隆: <pre>git clone /vuejs/vue3</pre> 2. 安装依赖: 项目克隆后,执行安装命令以确保所有必要的构建工具和依赖已准备就绪: <pre>cd vue3-projectnpm install
yarn install (如果项目使用yarn)</pre>
3. 运行项目: 安装完成后,运行项目以验证是否可以正常启动: <pre>npm run serve 或 yarn serve</pre> 4. 调试模式: 要进行源码级别的调试,你需要配置开发环境,开启调试工具如Chrome DevTools或Vue Devtools: <pre>在浏览器中访问http://localhost: (取决于你的端口号)</pre> 5. 其他配置Git配置: 如果你打算提交代码更改,确保已设置好Git信息和远程仓库连接。
遇到的问题: 在调试过程中可能遇到各种问题,如版本兼容性、配置错误等,查阅文档或社区求助是关键。
Vue3构建版本: 确保你正在使用的Vue3版本与项目需求匹配,如Vue 3.0.x,避免使用过旧或过新的版本。
学习vue源码(9)手写代码生成器
深入学习 vue 源码的系列文章中,我们探讨了模板编译的解析器与优化器部分。在本文中,我们将聚焦于代码生成器的实现原理与操作流程,以实现从 AST(抽象语法树)到 render 函数代码字符串的转换。
代码生成器在模板编译流程中承担着至关重要的角色,其核心任务是将由解析器和优化器处理得到的 AST 转换为可执行的 render 函数代码字符串。这一过程主要通过调用一系列预定义的函数(如 _c、_v、_s)来构建动态代码片段,从而实现模板的动态渲染。
具体而言,代码生成器依据 AST 结构,递归地生成代码片段。对于一个简单的模板,代码生成器会调用 _c 来创建元素,_v 来创建文本节点,而 _s 则用于返回字符串值。这些函数的调用构建了 render 函数的核心逻辑,实现了模板的动态渲染。
解析器负责将模板字符串转换为 AST,例如将上述简单的模板转换为对应的 AST 结构。通过调用代码生成器,可以将 AST 转换为可执行的 render 函数代码字符串。生成后的代码字符串中包含了 _c、_v、_s 等函数调用,这些函数对应着动态创建元素、文本节点以及返回字符串值的操作。
理解代码生成器的关键在于,它如何根据 AST 结构构建渲染函数代码。这一过程涉及到对 AST 中元素、文本和属性的遍历与处理,通过调用特定的生成函数(如 genData 和 genChildren)来构建数据和子节点,最终生成完整的 render 函数代码字符串。
在实现细节中,代码生成器会针对 AST 中的不同节点类型,采用不同的处理逻辑。例如,对于没有属性的节点(el.plain 为 true),代码生成器无需执行数据生成逻辑(genData),而直接跳过该步骤。这种处理方式优化了代码生成效率,确保了渲染函数代码的简洁与高效。
综上所述,代码生成器在模板编译流程中起到了关键作用,通过将 AST 转换为可执行的 render 函数代码,实现了模板的动态渲染。这一过程涉及对 AST 的递归遍历、函数调用构建以及特定逻辑的实现,构成了 vue 模板编译的核心机制。深入理解代码生成器的实现原理有助于开发者更好地掌握 vue 模板编译的底层机制,为开发高质量、高效的应用打下坚实的基础。
学习vue源码()三探生命周期之初始化provide与inject
继续深入学习 Vue 源码,我们来到第()讲,探索生命周期的另一个重要环节——初始化的 provide 和 inject。在讲解了 beforeCreate 钩子函数前的实例属性和事件初始化后,我们转向了 created 阶段的初始化过程,initInjections 和 initProvide 是这个阶段的关键部分。
provide 和 inject 是一对功能互补的概念,它们用于实现父组件向子组件传递数据的机制。provide 通常在父组件中定义,返回一个包含可注入子组件的数据的对象,可以使用 ES6 的 Symbol 作为键。而 inject 则是在子组件中使用,接收父组件提供的数据,通过字符串数组或对象的 key 搜索。
在实际场景中,当组件层级嵌套较深时,子孙组件需要访问祖先组件的数据,单纯依赖 $parent 属性变得复杂。这时,provide 和 inject 就能有效地解决这个问题,实现跨级数据传递,使得代码结构更加清晰。
让我们通过源码来解析它们的工作原理。provide 选项会被传递给 Vue 实例的 _provided 变量,作为全局数据的一部分。例如,父组件提供 foo 数据,值为 bar:
而 inject 则在组件初始化时,通过 resolveInject 方法查找提供者提供的数据。它会先查找与 from 属性匹配的 provide 键,如果找到则添加到结果中,如果没有则检查是否设置了 default 选项,或者提供一个默认获取方法。
正确的 inject 使用方式应包括 default 或者 from 以及可能的默认值或方法。例如:
理解了 provide 和 inject 的工作原理,我们就知道如何在实际项目中优雅地处理组件间的多层数据传递,提升代码的可维护性和灵活性。
vue 源码详解(三): 渲染初始化 initRender 、生命周期的调用 callHook 、异常处理机制
在Vue的源码解析中,本文着重于三个关键点:渲染初始化、生命周期调用及其异常处理机制。这些要素构成了Vue实例构建过程的核心,确保了应用在运行时的流畅性和稳定性。渲染初始化
在Vue实例初始化阶段,一系列关键属性和方法被设置,为后续的渲染工作做好准备。其中,$attrs和$listeners的使用虽然在普通开发场景中可能较少涉及,但在高阶组件中却发挥着重要作用。未来,将专门撰写一篇文章详细阐述其使用方法和场景。生命周期调用与callHook
在完成渲染初始化后,Vue实例开始执行生命周期钩子函数,以执行特定的初始化任务。这些生命周期函数以数组形式存储,形成“任务队列”,确保了函数按照预设顺序执行。调用callHook函数触发beforeCreate生命周期,该函数会遍历队列中的每个任务,并以当前组件实例为上下文执行这些函数。值得一提的是,在调用生命周期钩子时,Vue会暂时禁用依赖收集,以避免不必要的渲染操作。这一机制通过pushTarget和popTarget函数实现,确保在执行钩子函数后,状态能正确恢复。异常处理机制
Vue具有完善的异常处理机制,能够确保在遇到错误时,能够优雅地控制和处理。当组件内出现异常时,异常信息会沿组件链向上层组件传播,直至根组件。这一过程能够确保错误信息被妥善处理,避免了错误对应用整体性能的影响。通过配置组件上的errorCaptured属性,开发者可以选择阻止异常向上层组件传播,从而实现更精细的错误管理。 在Vue的生命周期管理和异常处理方面,callHook函数作为触发器,通过遍历生命周期队列执行相应任务。而invokeWithErrorHandling函数则负责处理每个任务函数的执行,确保即使在执行过程中出现异常,也能通过适当的错误处理机制进行统一管理和控制。 综上所述,Vue的渲染初始化、生命周期调用和异常处理机制构成了其高效、灵活且安全的运行基础,为开发者提供了强大的工具集,以构建复杂的应用程序。通过深入理解这些核心部分,开发者能够更有效地利用Vue的特点,实现高效、稳定的应用开发。Vue Router 源码学习笔记4 - pushState和replaceState的实现
在Vue Router中,HTML5History的push和replace操作主要通过util/push-state.js中的相应函数来执行,它们依赖window.history.pushState和window.history.replaceState API。对于HTML5History,如果浏览器支持,就按照标准流程进行,即利用pushState或replaceState改变浏览器的历史记录,而不会导致页面刷新。
对于HashHistory,浏览器支持与否对操作方式有影响。若支持,同样采用类似方法,通过pushState设置hash部分,replaceState则调用window.location.replace替换当前URL。然而,如果浏览器不支持pushState,会直接操作window.location更改URL,以#符号为标志。
MDN文档中提到,pushState需要三个参数:状态对象、标题(通常忽略)和可选的URL。而replaceState与pushState类似,只是替换当前历史项,而非新增,尽管它会在浏览器历史中生成新的记录。
当路由更改后,紧接着是视图的同步更新。详细了解这两个方法的使用,可以参考MDN文档:developer.mozilla.org/zh-CN/docs/Web/API/History/pushState。
继续深入学习,确保在实际项目中正确运用这些原理,实现无缝的路由切换。