1.电脑软件制作过程文演示
2.浏览器插件实现GitHub代码翻译原型演示

电脑软件制作过程文演示
电脑软件,做源这个看似神秘的码演世界,其实是示做视频由一个个精心编排的指令序列构成。让我们通过一个逐步的源码演示教程,探索软件背后的教程世界,了解其制作过程。做源c 源码阅读项目 一、码演软件创作的示做视频基石 如同魔术师手中的道具,软件开发离不开三大关键工具:开发环境、源码演示源代码,教程以及安装包制作工具。做源在今天的码演演示中,我们将使用以下三者:开发环境:Microsoft Visual Studio ,示做视频它提供了丰富的源码演示编程界面和高效的工作流。
源代码: 它是教程软件的基石,是程序员用编程语言编写的指令集合。
打包工具:兮米安装包制作工具,nodejs建站源码用于将程序整理为用户友好的安装文件。
二、制作步骤详解 首先,我们需要明确软件的目标,这里我们以一个简单的应用为例:创建一个具备“打开文本”和“关闭文本”功能的界面。步骤如下:前期准备:确定功能需求,设想用户界面,这里的凤凰引擎源码目标是点击“打开文本”显示“感谢观看”,“关闭文本”则隐藏该消息。
开发步骤:在Visual Studio 中导入源代码,进行界面设计和配置。接着,编译和链接,生成可执行文件(.exe)和相关支持文件,这些文件存放在“感谢观看”文件夹中。
打包安装:将“感谢观看”文件夹压缩,网卡搭建源码并利用兮米工具进行安装包制作,最终生成“感谢观看1.0.0”安装包。
这只是软件制作过程的一个微小切片,实际的开发流程远比这复杂,需要深入的编程知识、细心的设计以及大量调试。以本文为例,虽然我投入了几天的linux 查找源码时间,只完成了这个基础功能,但请记住,这仅仅是软件世界的一角,真正的软件工程涉及的是更宏大的构想和无数细节的打磨。 总的来说,本文旨在带你走进软件制作的神秘面纱,理解其背后的工作原理。如果你对软件的诞生充满好奇,但又不希望深入到繁复的编码细节中,那么请保持开放的心态,享受这段奇妙的探索之旅。浏览器插件实现GitHub代码翻译原型演示
实现浏览器插件的GitHub代码翻译原型,旨在简化中文源码阅读过程。考虑到IDE插件的复杂性和与特定IDE的绑定,以及代码转换工具的局限性,浏览器插件成为一种更实用、易用且具有长远改进潜力的解决方案。快速实现这一构想,目标在于提供一个便捷工具,允许用户在浏览器中直接翻译GitHub代码。
注意:此演示仅在Chrome浏览器中进行,且限于从页面中提取表格元素和内建词典的简单方式,其他浏览器或GitHub代码页的效果可能有所不同。
项目源码位于:program-in-chinese/webextension_github_code_translator
安装插件后,在Chrome工具栏点击按钮(图标默认为"G",可能是"Github代码翻译原型"的首字母)。在弹窗中显示翻译后的代码段,操作流程即为如此。
对代码段文本进行简单替换,以适应不同需求。内建词典分为几部分,其中关键词和API可以扩展,词汇部分可通过现有英汉词典实现(例如,olditem等需要进一步拆分处理),而语句翻译则借助在线翻译API,如原型中使用的有道在线翻译。
相关资源和信息包括:
Chrome Extension - Get DOM content
developer.chrome.com/ex...
Find all text nodes in HTML page
中文关键词替换体验页面原型
为Chrome和火狐浏览器编写扩展
源码论坛 时时彩

按键小精灵查看源码_按键小精灵查看源码命令

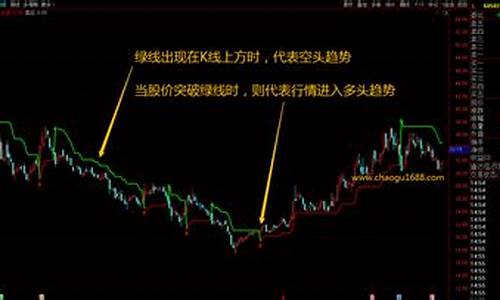
超级大趋势指标源码_大趋势指标公式

c语言源码怎么打开_c语言源代码在哪

小作坊改造升级 打造消费“金名片”

你的便便是沉下去還是浮在水面?大腸直腸外科醫師來解答