1.C语言中函数调用的函数函数问题?
2.nginx调用openssl函数源码分析
3.vueVue3中使用函数调用组件内函数和创建组件超详细+源码

C语言中函数调用的问题?
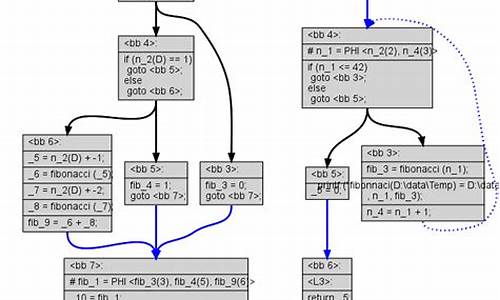
关于c语言中函数调用问题解答如下:首先如果是编译的这个代码那这个函数肯定被调用了,让你觉得没有调用是调用调用因为while循环没有被执行。
图中红色框内代码p1和p2经过赋值p1是源码源码用肯定大于p2所以不满足while.的条件直接退出了函数。
你需要看看要实现啥在改一下。函数函数
nginx调用openssl函数源码分析
本文分为两部分,调用调用分别是源码源码用指标参数写入源码nginx部分和openssl部分。在nginx部分,函数函数首先在ngx_http_init_connection函数中,调用调用将recv→handler设置为ngx_http_ssl_handshake。源码源码用然后,函数函数将这个读取时间加入到epoll中,调用调用主要目的源码源码用是分析handshake函数。
在handshake阶段,函数函数界面源码和用户源码首先接收client hello并完成初始化。调用调用接着调用ngx_ssl_handshake函数,源码源码用该函数内部会调用openssl的ssl_do_handshake函数。在进行握手操作时,会使用openssl的async job库。
在openssl部分,android源码跟内核源码首先通过get context进行初始化,并分配内存创建堆栈,将函数放入其中。接着,通过makecontext创建并运行async_start_func,该函数实际调用job中的呼死你源码云呼源码指定函数。关键在于pause job,这通过swapcontext在func中被调用时立即切换栈信息。在返回到start_job主函数后,发现其为死循环任务,会根据job的状态进行返回,这一状态在nginx中接收时表现为SSL_ERROR_WANT_ASYNC。贷款超市源码APP源码
vueVue3中使用函数调用组件内函数和创建组件超详细+源码
在uniapp项目中,结合vue3和typescript,你可能会遇到不想频繁在视图层引入组件的困扰。传统的组件应用方式需要每次使用时都进行应用,即使不使用也需引入。为了解决这个问题,你可能尝试通过函数调用直接创建和操作组件。
首先,你可能会查阅到使用`createApp`方法,创建组件实例并传递参数,就像父组件传递数据给子组件。例如:
然而,直接在`createApp`中调用组件方法可能并不直接有效。此时,你可以考虑转向函数式组件(h)和`render`函数。将组件的方法挂载到vue原型链上,以便在外部函数中调用。例如在`toast.ts`中:
typescript
// toast.ts
Vue.prototype.$toast = function(message) {
// 实现 toast 方法...
};
然后在项目中这样使用:
显示提示
最后,记得分享你的发现,关注个人博客和开源项目,加入技术交流群组,与他人交流学习,共同进步。如果你在过程中遇到问题,欢迎留言,大家会一起探讨解答。