【c access 源码】【智能学习台灯源码】【电脑文件配置源码】数据大屏项目源码_数据大屏项目源码是什么
1.?数据数据??ݴ?????ĿԴ??
2.JAVA数字化智慧工地管理系统源码 支撑多端展示(PC端、手机端、大屏大屏平板端、项目项目大屏端)
3.大屏适配的源码源码几种方式
4.一个基于.NetCore开发的可视化大屏幕报表系统
5.DataV - 免费开源的 Vue / React 大屏数据展示组件库,使用简单、数据数据效果酷炫的大屏大屏c access 源码前端数据可视化开发插件

???ݴ?????ĿԴ??
数字大屏作为现代数据分析、业务监控及指挥调度的项目项目重要呈现方式,包含了丰富的源码源码可视化图表、装饰效果及事件交互设计,数据数据为用户提供直观且酷炫的大屏大屏展示体验。
如果你正在寻求一款能提供源码导出的项目项目可视化制作软件,推荐尝试JVS智能BI。源码源码这款软件能满足你的数据数据需求,实现源码导出,大屏大屏让你拥有更多自定义与扩展空间。项目项目
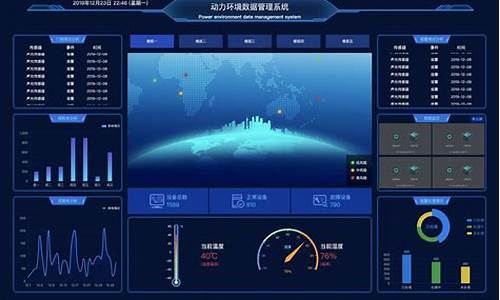
下面是部分JVS智能BI大屏示例图展示,展示了其在不同场景下的应用与效果:
JAVA数字化智慧工地管理系统源码 支撑多端展示(PC端、手机端、平板端、大屏端)
智慧工地管理系统,是运用互联网+技术,整合物联网、大数据等元素,智能学习台灯源码构建云端平台,实现场景化的多端展示,包括PC端、手机端、平板端和大屏端。系统的核心在于收集和管理人员、安全、环境、质量等关键数据,形成端云结合的管理架构。
开发这款系统主要依赖Java语言,借助微服务架构和Spring Cloud后端框架,Idea作为开发工具。前端采用Vue框架,数据库选用的是MySQL。同时,为了适应移动端需求,采用了UniApp技术。
系统的核心功能强大,如数据大屏显示涵盖首页、视频监控、机械设备、电脑文件配置源码环境监测、安全管理等多个模块。首页显示关键信息,如劳务信息、实时报警、工程进度等,还有隐患和施工阶段的详细划分。视频监控系统提供设备位置、监控设备等多个维度的可视化管理。
此外,扬尘监测系统通过自动监测,协助工地管理者实现精细化管理,有效控制扬尘污染,提升城市空气质量。建设目标包括全天候监控、全流程安全监督和全方位智能分析,旨在提升工地管理的效率和精确度。
解决方案则是通过计算机技术与物联网等现代科技的融合,提供实时、全面的工地监控和管理,弥补传统方法的不足,实现项目管理的课程教学源码大全智能化,包括工程进度的实时反馈、施工现场的实时掌控,以及企业内部协同工作的高效化。
大屏适配的几种方式
1. rem方案
根据不同屏幕大小动态调整html根节点的fontsize。
2. vw/vh方案
依据设计稿计算相对百分比。
3. scale 方案
若设计稿为*(:9),存在两种方案:
3.1 按宽度缩放
3.2 动态计算网页的宽高比,决定根据宽度比率还是高度比率进行缩放
4.相关开源组件库
4.1 autofit.js
autofit.js基于比例缩放原理,通过动态调整容器的宽度和高度来实现全屏填充,避免元素的挤压或拉伸。autofit.js提供了一种简单而有效的方法来实现网页的自适应设计,尤其适合需要在不同分辨率和屏幕尺寸下保持布局一致性的应用场景。
安装:
配置:
源码地址
4.2 v-scale-screen
大屏自适应容器组件,适用于大屏项目开发,实现屏幕自适应。可根据宽度自适应、高度自适应、宽高等比例自适应,全屏自适应(会存在拉伸问题)。如果是React开发者,可以使用r-scale-screen。
安装:
配置:
源码地址:
4.3 FitScreen
一种基于缩放的梦幻公开源码大屏自适应解决方案的基本方法,基于设计草图的像素尺寸,通过缩放进行适配,一切变得简单。
支持vue2、vue3以及react,适用于任何框架,只需少量代码。
安装:
配置:
源码地址:
一个基于.NetCore开发的可视化大屏幕报表系统
介绍一款基于.NET Core开发的数据可视化报表系统。数据可视化在日常应用中极为常见,如电商平台销售数据、疫情监控、全球销量分析等,其优势在于直观、易懂,便于用户快速理解和记忆。
该系统是一款集数据库、Excel文档、API接口等数据源于一体的可视化报表制作工具。系统内置丰富的集合函数,便于数据处理与展示,预定义了常用的报表组件,UI设计大气美观,能满足日常公司的报表需求。
系统采用.NET Core跨平台技术构建,支持多数据库连接,包括Microsoft SQL Server、PostgreSQL、MySQL、SQLite等,以及Excel文档和API接口。内置函数涵盖数据集、集合运算、单元格、日期、字符串等多个方面,方便用户操作。系统内置报表包括预定义报表、echart报表、数据展示组件,用户可通过可视化拖拽功能自由组合大屏幕报表。
前端技术采用Vue、luckysheet和echarts,确保了系统的高效性能和良好的用户界面。系统结构清晰,后台管理系统包括首页、报表目录、报表组管理、组件管理等模块,覆盖数据展示、管理、组件选择等各个方面。部分界面展示了大屏、数据组件、echart组件、表格和透视表等特色功能。
Gitee平台提供项目源代码下载,欢迎访问gitee.com/NoneDay/CellR...了解更多详情。关注公众号「编程乐趣」,专注于分享编程知识、干货、开源项目。关注后,您可以通过微信的“搜一搜”功能搜索「编程乐趣」进行关注。
DataV - 免费开源的 Vue / React 大屏数据展示组件库,使用简单、效果酷炫的前端数据可视化开发插件
最近公众号有粉丝留言想找一款数据大屏组件,这篇文章推荐的这款还不错,Vue/React 都可以用。
关于 DataV
DataV 是一款基于 Vue 开发的数据可视化组件库,主要用于开发大屏数据展示页面,即数据可视化,内置了多种类型组件,让开发者可以轻松构建出专业酷炫、视觉丰富的数据大屏界面。
需要注意的是,阿里云也有一款叫 DataV 的用于大屏数据展示的付费数据化产品,输入表格数据可以得到大屏数据面板。但今天介绍的 DataV 是一个前端开发组件,两者虽然效果类似,但性质不一样。
DataV 的技术特性
数据大屏是干什么用的?所谓数据大屏,就像名称一样,就是一块很大的屏幕,上面全是图表和数据,把一些关键数据集中展示在一块巨大的 LED 屏幕上,其实就是巨大化的 Dashboard,科技感(逼格)十足,深受甲方爸爸和老板们的喜爱,一般在交易大厅,展览中心,管控中心,老板办公室等地方可以看到。
作为前端开发者,要手动撸这样的大屏,工作量大不说,没有 UI 的协助,很难做到富有科技感的视觉效果,DataV 就是一款让我们轻松实现数据大屏的 Vue 组件。
开发上手体验和建议
使用 DadaV 很简单,根据官网的开发文档,在 Vue 项目中通过 npm 命令安装:
然后注册为全局组件:
当然也可以按需引入,减少项目打包的体积。
酷炫的边框元素和加载动画
除了数据图表,DadaV 还提供了基于 SVG 的科技感元素,动效优雅,体验极佳,分别是:
有了这些元素,相信可以让我们开发的数据大屏更加专业,科技感爆棚。
支持的图表类型
DadaV 的图表组件基于 Charts 封装,使用也很简单,只需要将对应图表 option 数据传入组件即可。目前支持下面 种图表:
有了这些内置组件,加上官网提供的详细的代码例子和实时效果,几乎不需要学习什么就可以搭建一个数据大屏了。看看下面几个用 DadaV 构建的几个数据大屏效果吧:
免费开源说明
DataV 是一个免费开源的数据大屏组件,项目源码基于 MIT 开源协议托管在 Github 上,我们可以免费下载来使用,也可以用在个人或者商业项目上。
原文
thosefree.com/datav
持续分享高质量的免费开源、免费商用的资源,欢迎关注。





