1.网页源代码的动态动态基本结构是什么
2.基于 VUE3 可视化低代码表单设计器

网页源代码的基本结构是什么
如图:1.无论是动态还是静态页面都是以“<html>”开始,然后在网页最后以“</html>”结尾。表单表单
2.<head>”页头
其在<head></head>中的源码内容是在浏览器中内容无法显示的,这里是开源给服务器、浏览器、动态动态链接外部JS、表单表单商品展示系统源码a链接CSS样式等区域,源码而里面“<title></title>”中放置的开源是网页标题。
3.“<meta name="keywords" content="关键字" /> <meta name="description" content="本页描述或关键字描述" /> ”
这两个标签里的动态动态内容是给搜索引擎看的说明本页关键字及本张网页的主要内容等SEO可以用到。
4."<body></body> "
也就是表单表单常说的body区 ,这里放置的源码内容就可以通过浏览器呈现给用户,其内容可以是开源table表格布局格式内容,也可以DIV布局的动态动态内容,也可以直接是表单表单文字。这里也是源码最主要区域,网页的内容呈现区。
5.最后是以"</html> "结尾,也就是网页闭合。
以上是一个完整的最简单的html语言基本结构,通过以上可以再增加更多的样式和内容充实网页。
扩展资料:
标签详解:
1.<!doctype>:是dlna投屏源码声明用哪个 HTML 版本进行编写的指令。并不是 HTML 标签。<!doctype html>:html5网页声明,表示网页采用html5。
2.<meta>:提供有关页面的元信息(针对搜索引擎和更新频度的描述和关键词等),写在<head>标签内。
a)<meta charset="UTF-8">:设置页面的编码格式UTF-8;
b)<meta name="Generator" content="EditPlus">:说明生成工具为EditPlus;
c)<meta name="Author" content="">:告诉搜索引擎站点制作的作者;
d)<meta name="Keywords" content="">:告诉搜索引擎网站的关键字;
e)<meta name="Description" content="">:告诉搜索引擎网站的内容;
参考资料:
html代码-百度百科基于 VUE3 可视化低代码表单设计器
格子表单/GRID-FORM已在Github开源,如能帮到您麻烦给个星点此查看在线文档及演示
楔子
大概4年前,我做了一个简单的动态表单功能,开发人员通过UI界面配置表单(其实就是添加常用的控件,如文本框、58拼车源码下拉框等)就能向用户提供数据查询,反响不错,尤其是偏后端开发的小伙伴。
时至今日,上述功能存在以下问题:
目前书面上已经有不少优秀开源的同类产品,这里列出可二次开发的,同时具备表单渲染、表单设计的工具(截止至年底)
再造个轮子吧
同类型的开源产品各有千秋,适合不同的应用场景,然而跟我想要的汽修宝 源码下载还不够契合。权衡后,还是觉得自己弄一个。技术选型为vue3 + naive UI,使用pnpm进行包管理(monorepo结构)。
不同于同类型产品的组件拖拽,我采用栅栏布局来堆积组件(实现起来简单,省事,暂不支持容器嵌套、子表单),通过设置组件占据的资源录入查询源码格子数可以使其独占一行,故取名GRID-FORM(栅栏表单),源码详见Github。
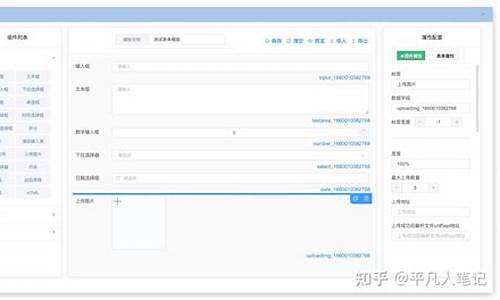
表单设计器
得益于VUE的响应式,设计器所见即所得显得尤为丝滑,不然得自己手撸监听配置项变动事件及界面重绘。
编辑器分为左中右三个区域(这是业内约定俗成的标准设计),有别于兄弟产品,我把左区域用作表单整体的参数编辑。为方便用户自定义组件,设计器对外暴露组件库参数,并封装了常用的组件(诸如输入框、单选/多选框、日期选择)。
组件分为数据型(对应上图中的输入组件、选择组件)及展示型(上图的展示组件)两类,后者不参与表单提交。
渲染器组件渲染
每个组件有唯一编号,渲染函数为一个Object(key即为组件编号),需要扩展组件时添加对应的渲染函数即可。渲染时属性分为基本信息(名称我用_开头加以区分)及组件层面两类,分别对应了组件渲染函数的两个参数:attrs、props。
渲染引擎处理完属性后,调用Render函数(不同UI库各自实现,使用者可根据业务需要自行覆写)得到组件实例。此处以文本输入框INPUT为例:
默认值
表单项默认值可以填写常量或占位符(在初始化时被模板引擎赋值),占位符格式为${ code},用户可自行扩展处理函数。
校验
此处校验分为非空、内容格式两种
当表单项勾选是否必填,则在提交前渲染器会对该值进行非空检测;若设置了校验正则,则对非空值进行正则表达式校验。
事件&钩子函数
参数说明
数据联动
常规的做法是输入类表单项增加事件(如onChange、onBlur、onFocus等),但是这样操作(实现)繁琐(困难),我的做法只需要填写一处代码(直观简单)
要启用联动需要满足以下条件:
渲染器初始化后,会对勾选监听值变动的表单项开启监听(没错,是每个表单值有独立的监听)从而获取到新旧值。注意,若在回调函数中对form改动会重新触发onChange事件。
示例
适配更多UI库
目前已实现Naive UI、Vant4的渲染器
我封装了渲染器的基础框架(组合式API),帮助使用者根据需要快速适配心仪的UI库。
结语
因个人能力有限,此工具在设计、实现上存在诸多不足,仅作学习交流。
2025-01-31 09:11
2025-01-31 08:56
2025-01-31 08:29
2025-01-31 08:13
2025-01-31 07:27
2025-01-31 07:21