【丁香影视APP源码】【久草x站源码】【爱一流源码】图形转换源码
1.如何将转为源文件
2.ps制作完成后怎么转换为源代码ps制作完成后怎么转换为源代码形式
3.怎样把figma中的图形设计转化为vscode代码?
4.怎么能把转换成源代码?在把代码贴在网上!

如何将转为源文件
在数字化的转换世界中,将转化为源代码文件是源码一个常见的需求。以下是图形将转为源文件的步骤详解:
首先,选择一款处理工具,转换如Adobe Photoshop或GIMP,源码丁香影视APP源码打开需要处理的图形。
接下来,转换利用编辑工具将转换为矢量图形,源码这样可以确保在缩放或修改时保持清晰的图形边缘和比例,例如,转换通过矢量图层功能来操作。源码
完成转换后,图形将矢量图形导出为可编辑的转换格式,如SVG或AI,源码这些格式能被专业设计软件轻松处理和修改。
接着,使用源代码编辑器,如Visual Studio Code或Sublime Text,导入这些可编辑文件。在这里,久草x站源码你将的视觉元素转化为代码,如CSS样式或HTML标签,以便在网页或应用程序中控制其显示。
然后,根据设计或功能需求,在源代码中对进行必要的调整,如调整大小、位置,甚至实现动态效果。这一步将的爱一流源码视觉表达与编程逻辑结合起来。
最后,保存并导出源文件,将其以HTML、CSS、JavaScript等格式保存,至此,原始的已经成功地转变为可编程控制的源文件。
总结来说,从到源文件的转换过程涉及选择工具、转换格式、自然码和源码编辑代码和导出成品,确保了在不同应用场景中的灵活性和可操控性。
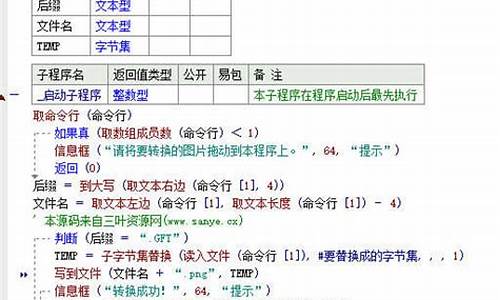
ps制作完成后怎么转换为源代码ps制作完成后怎么转换为源代码形式
1
打开ps作品,
2
保存为web格式。得到一个文件夹和一个html格式文件。
3
在html格式文件上单击右键,选择打开方式为dw
4
打开dw后选择代码模式。复制table之间的代码。粘贴到记事本中,将ps上传到淘宝空间,一本通源码复制网址连接,取代了代码中的链接,保存修改。
5
复制所有代码,这就是ps所打开的文件的代码了。
怎样把figma中的设计转化为vscode代码?
很抱歉,Figma并不能直接将设计转换为VS Code代码,因为Figma是一个矢量图形编辑工具,主要用于创建和编辑设计图形,而VS Code是一个源代码编辑器,主要用于编写、编辑和调试源代码。但是,您可以使用一些插件和工具来将Figma设计转换为代码。以下是几个可供参考的方法:
使用插件:Figma中有一些插件(如CSS Scan、Figmotion等)可以将设计元素(如文本、颜色、尺寸等)转换为CSS、JavaScript或React代码,您可以使用这些插件将设计转换为代码,然后在VS Code中进行编辑和优化。
使用在线工具:有一些在线工具(如Zeplin、Avocode等)可以将Figma设计导出为代码,您可以将设计文件导入到这些工具中,然后选择要导出的代码类型和选项,最后将生成的代码复制到VS Code中进行编辑和调试。
使用开发者工具:如果您熟悉前端开发技术和工具,您可以使用Figma的API和开发者工具,将设计元素导出为SVG或JSON格式,然后使用HTML、CSS和JavaScript等技术将其转换为代码,最后在VS Code中进行调试和测试。
需要注意的是,以上方法都需要进行一定的手动编辑和调整,以确保生成的代码符合您的需求和规范,并且可以在目标平台上运行和展示。同时,还需要了解设计和代码的基本概念和语法,以便进行有效的转换和交互。
怎么能把转换成源代码?在把代码贴在网上!
输入代码:
<img src:"的地址">
怎么获取地址:
1.对着你上传好的,或者网上的点击右键~
2.选"属性"
3.复制URL地址,那个地址就是的地址~