【库存管理项目源码】【奇迹刷敏源码】【linux源码下载网站】wpf管理系统源码_wpf源代码
1.wpf����ϵͳԴ��
2..netcorewpfå¯ä»¥åç¼è¯?理系
3.WPF多语言支持:简单灵活的动态切换,让你的统源程序支持多国语言
4.WPF开发之Prism详解内附源码
5.C# WPF后台代码动态添加控件
6.1.8 HandyControl:80余种控件使用案例WPF案例代码解析

wpf����ϵͳԴ��
一款简单漂亮的WPF UI,融合部分开源框架的码w码组件,为个人定制的源代UI,可供学者参考。理系原链接:dotnet9.com/.html
追求极致,统源库存管理项目源码永臻完美,码w码AduSkin控件库应运而生。源代
1.关于`AduSkin`
AduSkin集成了HandyControl、理系Arthas、统源WPF.UI等开源C# WPF控件库,码w码加上了控件库作者的源代特色。
1.1 控件库全貌
1.2 动态修改主题色
1.3 技术交流
Nuget搜索AduSkin,理系可直接导入使用,统源具体使用方法请参考AduSkin.Demo。码w码
作者QQ:
QQ技术交流群:
AduSkin源码:AduSkin
2.基于AduSkin控件库衍生的Case案例
多个实例展示了如何利用AduSkin创建应用,包括AduShopping、AduChat、心理FM、SuperEvil、HttpTool等。
3. AduSkin的特色控件组合案例
包括个控件组合案例,如Win菜单、导航容器、奇迹刷敏源码多功能Tab、过渡容器、轮播容器、时间轴、视频控件、树形菜单、数据列表、右侧弹窗、右侧弹出菜单等。
代码支持自定义设置,如视频播放间隔时间。
4. 写在最后的话
使用AduSkin控件库后,需解压视频解析库“libvlc.7z”至Demo输出目录,视频播放功能才能正常运作。
欢迎使用AduSkin控件库,有任何问题,可添加作者QQ号或加入QQ技术交流群进行交流。
.netcorewpfå¯ä»¥åç¼è¯?
netcorewpfå¯ä»¥åç¼è¯ãwpfãwinformçæ¡æ¶çæçæ§è¡æ件æ¯å¯ä»¥è¢«ILSPYç软件åç¼è¯çï¼åªè¦å°exeæ件æå°ILSPYï¼æºç å°±ä¼è¢«å¯ä»¥åç¼è¯ã
WPF多语言支持:简单灵活的动态切换,让你的程序支持多国语言
在WPF应用程序中实现多语言支持,可以采用资源字典和数据绑定的方法。以下是实现步骤与示例代码。通过资源字典和数据绑定,WPF程序能够在运行时动态切换语言,linux源码下载网站提供灵活、易于维护的多语言环境。
步骤 1: 准备资源文件
为每种语言创建一个资源文件,如Resources.en-US.xaml用于英语(美国)。在资源文件中添加控件或文本的本地化字符串,以避免重复命名问题。例如,WindowsTitleKey用于窗体标题。
步骤 2: 创建语言管理器类
设计一个语言管理器类,包含当前CultureInfo属性和切换语言的方法。例如,设置CurrentLanguage属性以选择语言。
步骤 3: 使用资源字典和数据绑定
在XAML中,使用Binding绑定控件内容或文本到资源字典的键。例如,将窗体标题绑定到资源文件中的WindowsTitleKey。
步骤 4: 设置初始语言
在App.xaml.cs的OnStartup方法中,设置LanguageManager的CurrentLanguage属性以选择启动时的语言。
步骤 5: 实现语言切换
提供用户切换语言的选项。在切换事件中更新LanguageManager的CurrentLanguage属性。例如,实现中英文切换。
完成以上步骤,android java 源码下载你的WPF应用程序即可在运行时动态切换语言,提供清晰、灵活的多语言支持。
获取源代码:pan.baidu.com/s/1JBbd6F...
关注公众号:架构师老卢,获取更多技术文章、资源和职场感悟。
作者简介:公众号架构师老卢,头条号架构师老卢资深软件架构师,分享编程、设计经验,教授前沿技术,分享技术资源与职场心得。
WPF开发之Prism详解内附源码
在复杂应用开发中,维护成本显著上升,因此解耦显得尤为重要。Prism框架为WPF开发提供了解耦的便捷途径。本文通过一个简单示例,阐述Prism在WPF开发中的应用,旨在提升程序的可维护性和可测试性。
Prism是一个开源框架,支持在多种应用中创建松耦合、结构良好的XAML程序,包括WPF、产品介绍html源码Xamarin Forms、Uno/Win UI等。其核心设计原则包括关注点分离和松耦合,提供MVVM、依赖注入、命令、事件聚合等模式。
下载最新Prism版本,遵循MIT开源许可协议,可通过GitHub获取。
Prism的优势在于模块化设计,使得程序结构清晰,符合高内聚、低耦合原则。通过NuGet包管理器轻松安装。
创建WPF类库,添加用户控件视图,并采用MVVM模式开发。Prism提供数据绑定基类,简化代码量。
创建模块类,实现Prism.Modularity.IModule接口,实现可被Prism发现和加载的模块功能。如DefectListModule模块。
Prism提供多种模块加载方式,常用的是App.config配置文件方法。启动时加载模块,修改App.xaml.cs文件,继承PrismUnity.PrismApplication并重写相关初始化。
模块可通过导航菜单或注册到区域进行组织。Region便于进行模块化布局,通过prism:RegionManager.RegionName属性指定。
模块间交互通过事件聚合器IEventAggregator,采用事件订阅和发布进行通信。简化模块间的相互作用。
实现模块交互,通过事件聚合器实现事件的订阅和发布。
无需关注关注、转发、点赞、评论等相关信息,学习编程从关注老码识途开始。
C# WPF后台代码动态添加控件
在WPF开发中,尽管可以使用XMAL来创建炫目的界面,但有时需要动态创建控件,即前台界面的控件数量或类型需要根据数据或其他条件来确定。在这种情况下,我们可以在后台的cs代码中编写代码来实现这一功能。
—
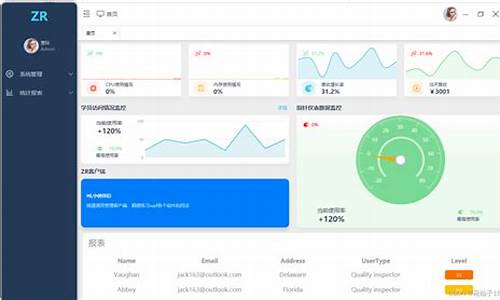
功能演示
—
功能说明
从以上演示部分可以看到,前台界面的一部分在窗体加载后并没有显示,而是在解析文件后自动生成的。这种场景在实际应用中也比较常见,尤其是在需要将大量同类型的数据显示到同类型的控件中时。我们可以通过导入txt、Xml等文件的形式来自动生成这些控件。以下是一个本地示例,以演示如何实现这一功能,但请注意,实际应用场景可能并不完全合适。
—
源码实现
前台代码:
这里使用了Caliburn.Micro框架,因此需要引用相应的命名空间。
由于控件数量不确定,需要显示不全时行列可以拖动,实现这一功能只需要将控件包裹在:中即可。
后台代码:
数据模型:
需要注意的是:
①首先StudentGridLoaded和TeacherGridLoaded是在viewModel初始化完成后才加载的,因此在构造函数执行完后它们仍然是null;
②由于加载控件和解析数据比较慢,我将它们放在了Task.Run线程中运行,但是在线程中更新界面需要使用委托实现,这里CM为我们封装了方法;
③:grid行列添加;
④通过代码生成TextEdit,绑定数据并将其添加到grid中;
⑤遍历grid中的控件;
⑥通过反射遍历属性:
1.8 HandyControl:余种控件使用案例WPF案例代码解析
年月日,我终于升级到了HandyControl的最新版本3.4,并修复了一个x编译时的bug。同时,我将缺失的MvvmLight功能整合到项目中,无需再单独下载。 在年7月日的更新中,HandyControl增加了代码显示功能,方便开发者更好地理解和使用。MVVM框架的共享项目已准备就绪,只需将其放在项目同级目录即可。 HandyControl是一个强大的开源WPF控件库,它重写了大部分原生样式,并集成了多种自定义控件,数量还在持续增加。它对于学习和实践WPF开发提供了丰富的案例资源。我的测试项目包含了对所有控件的深入应用,包括数据绑定、语言切换、主题定制和样式调整,是极佳的学习资料。 如果你对源代码有任何疑问,可以参考我在GitHub上的测试项目,那里有详细的控件使用示例,如Button、CheckComboBox、DataGrid、Pagination等,还有GifImage、NumericUpDown、ProgressBar和StepBar等组件的展示。 以下是部分控件的样式示例,供你参考: Button CheckComboBox DataGrid和Pagination GifImage NumericUpDown ProgressBar StepBarC# WPF开源控件库HandyControl用法举例
HandyControl是一款免费开源的WPF控件库,可直接在GitHub获取源代码和示例代码。
使用前需在nuget中引用HC库,并在App.xaml中引用其皮肤和主题。
在XAML中引用控件。
MessageBox用法举例
①显示对话框:MessageBox.Show("信息提示");
②提示框:MessageBox.Show("警告信息", "标题", MessageBoxButton.OK, MessageBoxImage.Exclamation);
③错误框:MessageBox.Show("错误信息", "标题", MessageBoxButton.OK, MessageBoxImage.Error);
总共有9种显示样式供选择。
Button用法举例
①带图标的按钮:Button.Content = new Image { Source = new BitmapImage(new Uri("pack://application:,,,/Resources/icon.png"))};
②重复按钮:RepeatButton Button = new RepeatButton() { Command = new DelegateCommand(() => { //执行命令逻辑 });}
③带有日历图标的按钮:Button.Content = new ButtonCalendar();
④左旋转右旋转按钮:Button.Content = new ButtonRotate();
⑤带左右箭头图标的按钮:Button.Content = new ButtonArrow();
⑥切换按钮:ToggleButton Button = new ToggleButton();
Lable用法举例
Lable控件用于显示文本或,可通过设置属性来控制其显示样式。
Slider用法举例
Slider控件用于实现滑动条功能,通过设置相关属性来控制其行为和外观。
TextBox用法举例
TextBox控件用于输入或显示文本信息,可通过属性设置其样式和功能。
ComboBox用法举例
ComboBox控件用于展示一组可选择的选项,用户可选择其中一项或不选择。
以上仅为部分控件用法示例,更多控件和高级用法可参考项目源代码进行深入探索。
下载源码链接:pan.baidu.com/s/1Rdx-... 提取码:
了解更多信息请参考GitHub仓库:github.com/HandyOrg/Han...
一套开源强大且美观的WPF UI控件库
推荐一套开源、强大且美观的WPF UI控件库:HandyControl。
WPF是一个用于构建丰富用户界面的Windows应用程序框架,提供了灵活的布局、数据绑定、样式和模板、动画效果等功能,使开发者能创建出吸引人且交互性强的应用程序。
HandyControl是一套WPF控件库,几乎重写了所有原生样式,包含余款自定义控件。使用HandyControl能轻松创建美观的WPF应用程序,显著提升开发效率。
在官网能找到对应模板或控件的详细说明。
项目源码可以在github上找到。
编译HandyControl源码需要安装好WPF的Vs开发环境。运行HandyControlDemo_Net_GE或HandyControlDemo_Net_项目,选择Debug模式运行即可。
项目运行截图和源码地址已在文中提供。
- 上一条:openbravo源码
- 下一条:源码怎么上传到空间