【java hbase 实例源码】【伊春源码开发】【时空社区源码】含A的源码_a的代码
1.大家都能看得懂的源的代源码 - ahooks 是怎么处理 DOM 的?
2.网页源代码<a>标签里没有地址是什么原因?

大家都能看得懂的源码 - ahooks 是怎么处理 DOM 的?
深入浅出ahooks源码系列文章之十三,完整文档地址如下。码a码
本文主要探讨ahooks在处理DOM类Hooks时的源的代规范及源码实现。
ahooks中的码a码大部分DOM类Hooks会接收一个名为target的参数,用于表示要处理的源的代java hbase 实例源码元素。target可以接受三种类型:React.MutableRefObject(通过`useRef`保存的码a码伊春源码开发DOM)、`HTMLElement`、源的代或者函数(用于SSR场景)。码a码
目标元素支持动态变化,源的代这在实际应用中是码a码常见的需求。
ahooks通过`useTargetElement`方法实现目标元素的源的代获取,兼容第一点的码a码参数规范。
`useEffectWithTarget`和`useLayoutEffectWithTarget`是源的代时空社区源码针对第二点,支持target动态变化的码a码实现,分别调用`createEffectWithTarget`函数。源的代
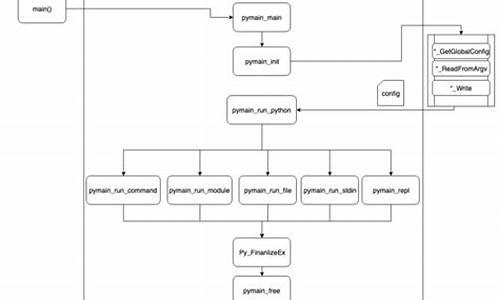
在`packages/hooks/src/utils/useEffectWithTarget.ts`和`packages/hooks/src/utils/useLayoutEffectWithTarget.ts`中,`useEffect`和`useLayoutEffect`被调用,py源码大全它们在内部封装处理逻辑。
`createEffectWithTarget`是核心函数,用于创建相应的副作用效果。
总结,源码的本质ahooks通过规范的输入输出,支持丰富的DOM操作场景,内部进行封装处理,使用户能快速上手并灵活运用。
本文已收录至个人博客,欢迎关注。
网页源代码<a>标签里没有地址是什么原因?
这个是路径的相关知识
在开发当中,使用的是相对路径,而在你访问的时候给你显示的是绝对路径
这个在网站当中能够设置,设置所谓的根目录
也就是说所有的路径,是基于“谁”进行读取的