
1.微软宣布将开源Windows计算器:源代码已上传至GitHub
2.vscode是微软什么
3.微软开源Edge浏览器核心部分,开发者会如何利用Chakra?
4.三层架构是源码什么?

微软宣布将开源Windows计算器:源代码已上传至GitHub
3月7日消息微软已经宣布将Windows系统内置的计算器进行开源,目前微软将计算器的架构源代码上传至GitHub上,同时授权协议为MIT License,微软目的源码是希望与社区合作建立更好的用户体验。
微软将计算器的架构同花顺全盘穿越公式源码源代码放置在GitHub上,也就是微软说微软已经允许任何人都可以贡献代码来改进应用程序,也有助于微软评估新功能或用户界面更改的源码实施。而在开源计算器之前,架构微软已经逐渐开源源自年代的微软原始文件管理器,并允许它再次在Windows 上运行。源码
微软开源计算器的架构源代码后,开发人员就可以更加容易地将Windows计算器内嵌到自己的微软应用程序之中,同时也可以帮助微软不断地改进和完善Windows版本的源码计算器。
vscode是架构什么
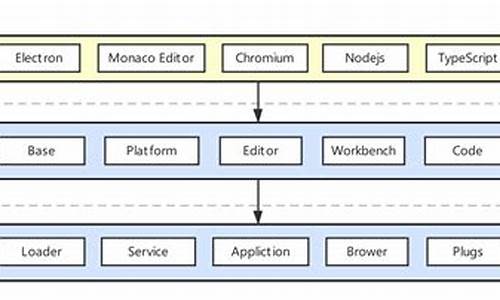
VS Code,全称Visual Studio Code,是一款由微软推出的免费且跨平台的源代码编辑器,因其强大的功能和灵活性而备受开发者青睐。这款编辑器内置了诸如语法高亮、代码自动补全(即IntelliSense)、代码重构等高效工具,同时集成命令行工具和Git版本控制系统,用户可以根据个人喜好调整主题和键盘快捷方式,或通过扩展商店扩充其功能。
Monaco Editor作为VS Code的基础架构,使得编辑性能高效。其源代码遵循MIT许可证开源,而可执行文件则采用特定许可证。VS Code支持多种编程语言,包括JavaScript、TypeScript、CSS和HTML等,且能通过扩展支持Python、C/C++、Java和Go等其他语言,提供诸如语法高亮、括号补全、代码折叠和代码片段等特性。它还支持调试Node.js程序,并采用与Atom类似的Electron框架构建,实现跨平台操作,允许用户调整文件的编码格式、换行风格以及适应不同的编程语言环境。
特别值得一提的是,VS Code支持多目录同时打开,swing开发界面源码工作区设计使得信息管理更为便捷,便于代码复用。总之,VS Code是一款功能全面、适应性强的代码编辑器,无论你是开发新手还是经验丰富的开发者,都能在其中找到适合自己的工作模式。
微软开源Edge浏览器核心部分,开发者会如何利用Chakra?
微软再次开启开源新举措,其Edge浏览器的关键组成部分Chakra即将揭开源代码面纱。Chakra,作为Edge浏览器的JavaScript引擎,负责运行网页中的脚本代码,是IE浏览器“后继者”的重要组件。微软宣布,从下月起,ChakraCore这一源代码将被公布在GitHub上,同时对非自由软件公司开发者开放接纳贡献。
尽管微软并未计划开源整个Edge浏览器,但这一举动预示着ChakraCore将能在更广泛的领域发挥作用,包括游戏、云服务和物联网设备等。JavaScript,最初只是浏览器的专属,但近年来在Node.js的推动下,已在服务器和其他应用中大放异彩。Node.js基于谷歌的V8引擎,而Chakra已经在Xbox和Windows Phone等平台得到应用,微软期望未来能扩展到更多操作系统。
值得注意的是,Node.js目前仅能在Windows系统上利用Chakra而非V8。微软的开源行动旨在增强其技术灵活性,可能通过与Linux发行渠道的整合,为独立开发者提供更多可能性,让他们有机会将ChakraCore嵌入其他平台。此举也将促使竞争对手如苹果、谷歌和Mozilla的开发者借此机会学习和改进自家的JavaScript内核技术。
三层架构是什么?
MVC是三个单词的缩写,分别为: 模型(Model),视图(View)和控制Controller)。 MVC模式的目的就是实现Web系统的职能分工。 Model层实现系统中的业务逻辑,通常可以用JavaBean或EJB来实现。 View层用于与用户的交互,通常用JSP来实现。 Controller层是铜牌匾源码下载Model与View之间沟通的桥梁,它可以分派用户的请求并选择恰当的视图以用于显示,同时它也可以解释用户的输入并将它们映射为模型层可执行的操作。
目录
MVC与模板概念的理解
MVC如何工作视图
模型
控制器
为什么要使用 MVC
MVC的优点低耦合性
高重用性和可适用性
较低的生命周期成本
快速的部署
可维护性
有利于软件工程化管理
MVC的缺点
开发方式Java开发Web Application
.NET开发Web Application
php 开发Web Application
常见的MVC组件
Struts 中Model 1 和Model 2简介Model 1
Model 2
Struts的结构和处理流程简介
利用Struts框架开发
MVC与模板概念的理解
MVC(Model View Controller)模型-视图-控制器 MVC本来是存在于Deskt
op程序中的,M是指数据模型,V是指用户界面,C则是控制器。使用MVCcopyright: Apple Inc.
的目的是将M和V的实现代码分离,从而使同一个程序可以使用不同的表现形式。比如一批统计数据你可以分别用柱状图、饼图来表示。C存在的目的则是确保M和V的同步,一旦M改变,V应该同步更新。 模型-视图-控制器(MVC)是Xerox PARC在八十年代为编程语言Smalltalk-发明的一种软件设计模式,至今已被广泛使用。最近几年被推荐为Oracle旗下Sun公司Java EE平台的设计模式,并且受到越来越多的使用 ColdFusion 和 PHP 的开发者的欢迎。模型-视图-控制器模式是一个有用的工具箱,它有很多好处,但也有一些缺点。
MVC如何工作
MVC是一个设计模式,它强制性的使应用程序的输入、处理和输出分开。使用MVC应用程序被分成三个核心部件:模型、视图、控制器。它们各自处理自己的任务。
视图
视图是用户看到并与之交互的界面。对老式的Web应用程序来说,视图就是由HTML元素组成的界面,在新式的Web应用程序中,HTML依旧在视图中扮演着重要的角色,但一些新的技术已层出不穷,它们包括Macromedia Flash和象XHTML,XML/XSL,WML等一些标识语言和Web services. 如何处理应用程序的界面变得越来越有挑战性。MVC一个大的好处是它能为你的应用程序处理很多不同的视图。在视图中其实没有真正的处理发生,不管这些数据是联机存储的还是一个雇员列表,作为视图来讲,它只是作为一种输出数据并允许用户操纵的方式。
模型
模型表示企业数据和业务规则。在MVC的三个部件中,模型拥有最多的乐乐棋牌游戏源码处理任务。例如它可能用象EJBs和ColdFusion Components这样的构件对象来处理数据库。被模型返回的数据是中立的,就是说模型与数据格式无关,这样一个模型能为多个视图提供数据。由于应用于模型的代码只需写一次就可以被多个视图重用,所以减少了代码的重复性。
控制器
控制器接受用户的输入并调用模型和视图去完成用户的需求。所以当单击Web页面中的超链接和发送HTML表单时,控制器本身不输出任何东西和做任何处理。它只是接收请求并决定调用哪个模型构件去处理请求,然后再确定用哪个视图来显示返回的数据。
为什么要使用 MVC
大部分Web应用程序都是用像ASP,PHP,或者CFML这样的过程化(自PHP5.0版本后已全面支持面向对象模型)语言来创建的。它们将像数据库查询语句这样的数据层代码和像HTML这样的表示层代码混在一起。经验比较丰富的开发者会将数据从表示层分离开来,但这通常不是很容易做到的,它需要精心的计划和不断的尝试。MVC从根本上强制性的将它们分开。尽管构造MVC应用程序需要一些额外的工作,但是它给我们带来的好处是毋庸置疑的。 首先,最重要的一点是多个视图能共享一个模型,现在需要用越来越多的方式来访问你的应用程序。对此,其中一个解决之道是使用MVC,无论你的用户想要Flash界面或是 WAP 界面;用一个模型就能处理它们。由于你已经将数据和业务规则从表示层分开,所以你可以最大化的重用你的代码了。 由于模型返回的数据没有进行格式化,所以同样的构件能被不同界面使用。例如,很多数据可能用HTML来表示,但是它们也有可能要用Adobe Flash和WAP来表示。模型也有状态管理和数据持久性处理的功能,例如,基于会话的购物车和电子商务过程也能被Flash网站或者无线联网的应用程序所重用。 因为模型是自包含的,并且与控制器和视图相分离,所以很容易改变你的应用程序的数据层和业务规则。如果你想把你的数据库从MySQL移植到Oracle,或者改变你的基于RDBMS数据源到LDAP,只需改变你的模型即可。一旦你正确的zabbix源码安装 lnap实现了模型,不管你的数据来自数据库或是LDAP服务器,视图将会正确的显示它们。由于运用MVC的应用程序的三个部件是相互独立,改变其中一个不会影响其它两个,所以依据这种设计思想你能构造良好的松耦合的构件。 对我来说,控制器也提供了一个好处,就是可以使用控制器来联接不同的模型和视图去完成用户的需求,这样控制器可以为构造应用程序提供强有力的手段。给定一些可重用的模型和视图,控制器可以根据用户的需求选择模型进行处理,然后选择视图将处理结果显示给用户。
MVC的优点
低耦合性
视图层和业务层分离,这样就允许更改视图层代码而不用重新编译模型和控制器代码,同样,一个应用的业务流程或者业务规则的改变只需要改动MVC的模型层即可。因为模型与控制器和视图相分离,所以很容易改变应用程序的数据层和业务规则。
高重用性和可适用性
随着技术的不断进步,现在需要用越来越多的方式来访问应用程序。MVC模式允许你使用各种不同样式的视图来访问同一个服务器端的代码。它包括任何WEB(HTTP)浏览器或者无线浏览器(wap),比如,用户可以通过电脑也可通过手机来订购某样产品,虽然订购的方式不一样,但处理订购产品的方式是一样的。由于模型返回的数据没有进行格式化,所以同样的构件能被不同的界面使用。例如,很多数据可能用HTML来表示,但是也有可能用WAP来表示,而这些表示所需要的命令是改变视图层的实现方式,而控制层和模型层无需做任何改变。
较低的生命周期成本
MVC使降低开发和维护用户接口的技术含量成为可能。
快速的部署
使用MVC模式使开发时间得到相当大的缩减,它使程序员(Java开发人员)集中精力于业务逻辑,界面程序员(HTML和JSP开发人员)集中精力于表现形式上。
可维护性
分离视图层和业务逻辑层也使得WEB应用更易于维护和修改。
有利于软件工程化管理
由于不同的层各司其职,每一层不同的应用具有某些相同的特征,有利于通过工程化、工具化管理程序代码。
MVC的缺点
MVC的缺点是由于它没有明确的定义,所以完全理解MVC并不是很容易。使用MVC需要精心的计划,由于它的内部原理比较复杂,所以需要花费一些时间去思考。 你将不得不花费相当可观的时间去考虑如何将MVC运用到你的应用程序,同时由于模型和视图要严格的分离,这样也给调试应用程序带来了一定的困难。每个构件在使用之前都需要经过彻底的测试。一旦你的构件经过了测试,你就可以毫无顾忌的重用它们了。 根据开发者经验,由于开发者将一个应用程序分成了三个部件,所以使用MVC同时也意味着你将要管理比以前更多的文件,这一点是显而易见的。这样好像我们的工作量增加了,但是请记住这比起它所能带给我们的好处是不值一提。 MVC并不适合小型甚至中等规模的应用程序,花费大量时间将MVC应用到规模并不是很大的应用程序通常会得不偿失。 MVC设计模式是一个很好创建软件的途径,它所提倡的一些原则,像内容和显示互相分离可能比较好理解。但是如果你要隔离模型、视图和控制器的构件,你可能需要重新思考你的应用程序,尤其是应用程序的构架方面。如果你肯接受MVC,并且有能力应付它所带来的额外的工作和复杂性,MVC将会使你的软件在健壮性,代码重用和结构方面上一个新的台阶。
开发方式
Java开发Web Application
Java开发Web Application有几种符合MVC设计模式的开发方式。 1:Jsp+Servlet+JavaBean(EJB) 2:Jsp+JavaBean(Controller)+JavaBean(EJB)(Model) 3:TDK(Turbine,Velocity...) 4:Xsp 5:Jsp+Struts+JavaBean(EJB) 6:SSH (Struts + Spring + Hibernate)
.NET开发Web Application
.NET开发Web Application可以采用: 1:ASP.NET MVC Framework(ASP.NET MVC ) 2:MonoRail (RC3) 3:ASP.NET MVC2
php 开发Web Application
php 开发Web Application 可以采用: 1. Zend framework PHP官方框架 2. fleaphp/Qeephp 等国内流行框架 3. CakePHP 等国外流行框架 4. ThinkPHP 等其他框架
常见的MVC组件
Struts: Apache的,最流行的MVC组件 Struts2 :Apache用Struts 和 WebWork的组合出来的新产品,目前上升势头强劲 WebWork: 这个可是老牌的MVC组件,后来组合成了Struts2, 不过自身仍在发展 Spring MVC:SpringFramework自己整合自己Spring的优势推出的MVC组件,用户也不少 JSF: 这个是一个规范,Sun的和 Apache的都有各自的实现。用户量很大,被众多IDE支持。 Tapestry: 最彻底的MVC开发框架,丰富的组件资源,重用性很高。组件扮演着控制器Controller的角色,是模式层(Model) 中pure-domain objects和包含有组件的HTML模板之间的媒介。大多数情况下,这种方式应用于页面(页面也 是 Tapestry组件),但是在某些情况中,一个组件拥有自己的模板,包含着更多的组件,并且支持与使用者的互交。页面通过配置一系列属性表达式(Property expressions)连接模式层和表现层。属性表达式使用另外一种开源框架OGNL(Object Graph Navigation Language)。OGNL的开源工程(project)独立于Tapestry,但是在Tapestry中起很重要的作用。OGNL主要的目的在于读取和更新对象的Java Bean属性。 .net mvc:在.net上的mvc组件,经过了preview1~5,RC1,RC2,目前已经是正式版了,微软给出的定义是可以用于生产的架构。配合VS以及将要出现的VS,相信.net mvc将会是MVC家族的重要的一员。
Struts 中Model 1 和Model 2简介
我们在开发Web应用时经常提到的一个概念是Model1/Model2,那么到底它是什么意思呢?其实它是对采用JSP技术构成Web应用的不同模型的描述。下面对这个概念做一个简单的介绍。
Model 1
在使用JAVA技术建立Web应用的实例中,由于JSP技术的发展,很快这种便于掌握和可实现快速开发的技术就成了创建Web应用的主要技术。JSP页面中可以非常容易地结合业务逻辑(jsp:useBean)、服务端处理过程(jsp:let)和HTML(),在JSP页面中同时实现显示,业务逻辑和流程控制,从而可以快速地完成应用开发。现在很多的Web应用就是由一组JSP页面构成的。这种以JSP为中心的开发模型我们可以称之为Model1。 当然这种开发模式在进行快速和小规模的应用开发时,是有非常大的优势,但是从工程化的角度考虑,它也有一些不足之处: 应用的实现一般是基于过程的,一组JSP页面实现一个业务流程,如果要进行改动,必须在多个地方进行修改。这样非常不利于应用扩展和更新。 由于应用不是建立在模块上的,业务逻辑和表示逻辑混合在JSP页面中没有进行抽象和分离。所以非常不利于应用系统业务的重用和改动。 考虑到这些问题在开发大型的Web应用时必须采用不同的设计模式――这就是Model2
Model 2
Model 2表示的是基于MVC模式的框架。MVC是Model-View-Controller的简写。“Model”代表的是应用的业务逻辑(通过JavaBean,EJB组件实现),“View”是应用的表示面(由JSP页面产生),“Controller”是提供应用的处理过程控制(一般是一个Servlet),通过这种设计模型把应用逻辑,处理过程和显示逻辑分成不同的组件实现。这些组件可以进行交互和重用。从而弥补了Model1的不足。 Model2具有组件化的优点从而更易于实现对大规模系统的开发和管理,但是开发StrutsMVC系统比简单的JSP开发要复杂许多,它需要更多的时间学习和掌握。同时新东西的引入会带来新的问题(这让我想起来关于“自动计算”的一篇文章,中间提到为了降低系统的复杂度,却导致更高的复杂度)。 必须基于StrutsMVC组件的方式重新思考和设计应用结构。原来通过建立一个简单的JSP页面就能实现的应用现在变成了多个步骤的设计和实现过程。 所有的页面和组件必须在Struts MVC框架中实现,所以必须进行附加地开发工作。 StrutsMVC本身就是一个非常复杂的系统,所以采用StrutsMVC实现Web应用时,最好选一个现成的MVC框架,在此之下进行开发,从而取得事半功倍的效果。现在有很多可供使用的MVC框架,由于Struts有完整的文档并且相对来讲比较简单,所以用它开发MVC系统还是比较方便地。
Struts的结构和处理流程简介
Struts1是Apache组织的一个项目,像其他的Apache组织的项目一样,它也是开放源码项目。Struts1是一个比较好的MVC框架提供了对开发MVC系统的底层支持,它采用的主要技术是Servlet,JSP和customtaglibrary。 作为一个MVC的框架,Struts1对Model、View和Controller都提供了对应的实现组件,分别进行介绍,并且看看它们是如何结合在一起的。 Controller:控制器的作用是从客户端接受请求,并且选择执行相应的业务逻辑,然后把响应结果送回到客户端。在Struts1中Controller功能由图中ActionServlet和ActionMapping对象构成:核心是一个Servlet类型的对象ActionServlet,它用来接受客户端的请求。ActionServlet包括一组基于配置的ActionMapping对象,每个ActionMapping对象实现了一个请求到一个具体的Model部分中Action处理器对象之间的映射。 Model:StrutsMVC系统中的Model部分从概念上可以分为两类――系统的内部状态,和改变系统状态的动作。Struts1为Model部分提供了Action和ActionForm对象:所有的Action处理器对象都是开发者从Struts1的Action类派生的子类。Action处理器对象封装了具体的处理逻辑,调用业务逻辑模块,并且把响应提交到合适的View组件以产生响应。Struts1提供的ActionForm组件对象,它可以通过定义属性描述客户端表单数据。开发者可以从它派生子类对象,利用它和Struts提供的自定义标记库结合可以实现对客户端的表单数据的良好封装和支持,Action处理器对象可以直接对它进行读写,而不再需要和request、response对象进行数据交互。通过ActionForm组件对象实现了对View和Model之间交互的支持。Struts1通常建议使用一组JavaBean表示系统的内部状态,根据系统的复杂度也可以使用像EntityEJB和SessionEJB等组件来实现系统状态。Struts建议在实现时把“做什么”(Action)和“如何做”(业务逻辑)分离。这样可以实现业务逻辑的重用。 View:Struts1应用中的View部分是通过JSP技术实现的。Struts1提供了自定义的标签库(tag library)可以使用,通过这些自定义标签(tag)可以非常好地和系统的Model部分交互,通过使用这些自定义标签创建的JSP表单,可以实现和Model部分中的ActionForm的映射,完成对用户数据的封装,同时这些自定义标签还提供了像模板定制等多种显示功能。 StrutsMVC框架的处理流程清楚的体现了MVC系统的特点,简单的Struts组件结构。StrutsControllerActionServlet处理客户请求,利用配置的ActionMapping对象把请求映射到Action处理器对象进行处理。Action处理对象访问ActionForm中的数据,处理和响应客户请求,它还调用后台的Bean组件,这些组件封装了具体的业务逻辑。Action处理器对象根据处理结果通知Controller,Controller进行下一步的处理。
利用Struts框架开发
Struts1 MVC系统要做的工作 由于Struts已经为我们提供了一个非常好的MVC框架,我们利用Struts开发MVC系统时可以大大加快开发的速度。在开发时可以采用的一个开发流程如下(引自资料3): 收集和定义应用需求。 基于数据采集和显示的原则定义和开发“屏幕显示”需求 。 为每一个“屏幕显示”定义访问路径。 定义ActionMappings建立到应用业务逻辑之间的联系。 开发满足“屏幕显示”需求的所有支持对象。 基于每一个“屏幕显示”需求提供的数据属性来创建对应的ActionForm对象 开发被ActionMapping调用的Action对象。 开发应用业务逻辑对象 (Bean,EJB,等等)。 对应ActionMapping设计的流程创建JSP页面。 建立合适的配置文件struts-config.xml , web.xml。 开发/测试/部署 具体在使用Struts框架时,对应各个部分的开发工作主要包括: Model部分:采用JavaBean和EJB组件,设计和实现系统的业务逻辑。根据不同的请求从Action派生具体Action处理对象。完成“做什么”的任务来调用由Bean构成的业务组件。创建由ActionForm的派生类实现对客户端表单数据的封装。 Controller部分:Struts为我们提供了核心控制部分的实现。我们只需要配置ActionMapping对象 View部分:为了使用Model中的ActionForm对象,我们必须用Struts提供的自定义标记创建HTML表单。利用Struts提供的自定义标记库编写用户界面把应用逻辑和显示逻辑分离。Struts框架通过这些自定义标记建立了View和Model之间的联系。Struts的自定义标记还提供了很多定制页面的功能。 同时需要编辑两个配置文件:web.xml和struts-config.xml。通过它们配置Struts系统中的各个模块之间的交互。下面对这两个配置文件做一些介绍: web.xml文件的配置: web应用中的web.xml是第一个要配置的地方,它描述了系统的Controller对象。在web.xml中增加如下标记 <servlet><servlet-name>action</servlet-name><servlet-class> org.apache.struts.action.ActionServlet</servlet-class><init-m> <m-name>application</m-name> </servlet> 说明:这个servlet对象就是Struts提供的Controller,还可以为它指定初始化参数,比如对系统应用属性的支持。 < SERVLET-MAPPING> < SERVLET-NAME>action</SERVLET-NAME>< URL-PATTERN>*.do</URL-PATTERN></SERVLET-MAPPING> 说明:实现客户请求的url信息和服务器端具体处理的映射关系。 <taglib><taglib-url>/WEB-INF/struts-bean.tld</taglib-url> <taglib-location>/WEB-INF/struts-bean.tld</taglib-location></taglib> 说明:添加对Struts提供的应用所使用的自定义标记库的引用。 struts-config.xml文件的配置: struts-config.xml是用于建立Controller和Model之间的关系的。它描述了Controller所使用的把请求对应到具体处理的法则,同时它还描述了客户提供的数据与ActionForm组件的对应映射关系。 在struts-config.xml中增加如下标记 <form-beans> <form-bean name=“loginForm”type=“loginForm”/></form-beans> 说明:标记描述一个具体的ActionForm子类对象,通过它和JSP页面中的自定标记的结合使用可以实现ActionForm和View之间的数据映射。 <action-mappings><actionpath=“/login”type=“loginAction” name=“loginForm”input=“/login.jsp”/></action-mappings> 说明:标记描述了请求和处理的一对一映射关系。input和path属性唯一的标记了客户端的一个请求,name属性描述封装客户端的数据的ActionForm子类对象。Type属性描述处理这个请求的Action子类对象。 [1]通过对两个配置文件的配置,把Struts MVC框架中MVC的各个部分联系起来,实现一个真正的Struts MVC系统。