
1.<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <st
2.粒子风暴是粒风什么
3.粒子射击修改版
4.求黑暗粒子9个魂技和说明

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <st
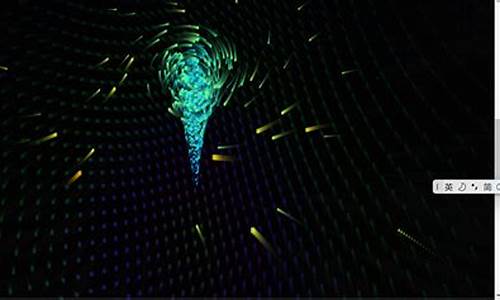
粒子风暴代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>粒子漩涡特效</title>
<style>
html,body{
margin:0px;
width:%;
height:%;
overflow:hidden;
background:#;
}
#canvas{
position:absolute;
width:%;
height:%;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
function project3D(x,y,z,vars){
var p,d;
x-=vars.camX;
y-=vars.camY-8;
z-=vars.camZ;
p=Math.atan2(x,z);
d=Math.sqrt(x*x+z*z);
x=Math.sin(p-vars.yaw)*d;
z=Math.cos(p-vars.yaw)*d;
p=Math.atan2(y,z);
d=Math.sqrt(y*y+z*z);
y=Math.sin(p-vars.pitch)*d;
z=Math.cos(p-vars.pitch)*d;
var rx1=-;
var ry1=1;
var rx2=;
var ry2=1;
var rx3=0;
var ry3=0;
var rx4=x;
var ry4=z;
var uc=(ry4-ry3)*(rx2-rx1)-(rx4-rx3)*(ry2-ry1);
var ua=((rx4-rx3)*(ry1-ry3)-(ry4-ry3)*(rx1-rx3))/uc;
var ub=((rx2-rx1)*(ry1-ry3)-(ry2-ry1)*(rx1-rx3))/uc;
if(!z)z=0.;
if(ua>0&&ua<1&&ub>0&&ub<1){
return {
x:vars.cx+(rx1+ua*(rx2-rx1))*vars.scale,
y:vars.cy+y/z*vars.scale,
d:(x*x+y*y+z*z)
};
}else{
return { d:-1 };
}
}
function elevation(x,y,z){
var dist = Math.sqrt(x*x+y*y+z*z);
if(dist && z/dist>=-1 && z/dist <=1) return Math.acos(z / dist);
return 0.;
}
function rgb(col){
col += 0.;
var r = parseInt((0.5+Math.sin(col)*0.5)*);
var g = parseInt((0.5+Math.cos(col)*0.5)*);
var b = parseInt((0.5-Math.sin(col)*0.5)*);
return "#"+r.toString()+g.toString()+b.toString();
}
function interpolateColors(RGB1,RGB2,degree){
var w2=degree;
var w1=1-w2;
return [w1*RGB1[0]+w2*RGB2[0],w1*RGB1[1]+w2*RGB2[1],w1*RGB1[2]+w2*RGB2[2]];
}
function rgbArray(col){
col += 0.;
var r = parseInt((0.5+Math.sin(col)*0.5)*);
var g = parseInt((0.5+Math.cos(col)*0.5)*);
var b = parseInt((0.5-Math.sin(col)*0.5)*);
return [r, g, b];
}
function colorString(arr){
var r = parseInt(arr[0]);
var g = parseInt(arr[1]);
var b = parseInt(arr[2]);
return "#"+("0" + r.toString() ).slice (-2)+("0" + g.toString() ).slice (-2)+("0" + b.toString() ).slice (-2);
}
function process(vars){
if(vars.points.length<vars.initParticles) for(var i=0;i<5;++i) spawnParticle(vars);
var p,d,t;
p = Math.atan2(vars.camX, vars.camZ);
d = Math.sqrt(vars.camX * vars.camX + vars.camZ * vars.camZ);
d -= Math.sin(vars.frameNo / ) / ;
t = Math.cos(vars.frameNo / ) / ;
vars.camX = Math.sin(p + t) * d;
vars.camZ = Math.cos(p + t) * d;
vars.camY = -Math.sin(vars.frameNo / ) * ;
vars.yaw = Math.PI + p + t;
vars.pitch = elevation(vars.camX, vars.camZ, vars.camY) - Math.PI / 2;
var t;
for(var i=0;i<vars.points.length;++i){
x=vars.points[i].x;
y=vars.points[i].y;
z=vars.points[i].z;
d=Math.sqrt(x*x+z*z)/1.;
t=.1/(1+d*d/5);
p=Math.atan2(x,z)+t;
vars.points[i].x=Math.sin(p)*d;
vars.points[i].z=Math.cos(p)*d;
vars.points[i].y+=vars.points[i].vy*t*((Math.sqrt(vars.distributionRadius)-d)*2);
if(vars.points[i].y>vars.vortexHeight/2 || d<.){
vars.points.splice(i,1);
spawnParticle(vars);
}
}
}
function drawFloor(vars){
var x,y,z,d,point,a;
for (var i = -; i <= ; i += 1) {
for (var j = -; j <= ; j += 1) {
x = i*2;
z = j*2;
y = vars.floor;
d = Math.sqrt(x * x + z * z);
point = project3D(x, y-d*d/, z, vars);
if (point.d != -1) {
size = 1 + / (1 + point.d);
a = 0. - Math.pow(d / , 4) * 0.;
if (a > 0) {
vars.ctx.fillStyle = colorString(interpolateColors(rgbArray(d/-vars.frameNo/),[0,,],.5+Math.sin(d/6-vars.frameNo/8)/2));
vars.ctx.globalAlpha = a;
vars.ctx.fillRect(point.x-size/2,point.y-size/2,size,size);
}
}
}
}
vars.ctx.fillStyle = "#f";
for (var i = -; i <= ; i += 1) {
for (var j = -; j <= ; j += 1) {
x = i*2;
z = j*2;
y = -vars.floor;
d = Math.sqrt(x * x + z * z);
point = project3D(x, y+d*d/, z, vars);
if (point.d != -1) {
size = 1 + / (1 + point.d);
a = 0. - Math.pow(d / , 4) * 0.;
if (a > 0) {
vars.ctx.fillStyle = colorString(interpolateColors(rgbArray(-d/-vars.frameNo/),[,0,],.5+Math.sin(-d/6-vars.frameNo/8)/2));
vars.ctx.globalAlpha = a;
vars.ctx.fillRect(point.x-size/2,point.y-size/2,size,size);
}
}
}
}
}
function sortFunction(a,b){
return b.dist-a.dist;
}
function draw(vars){
vars.ctx.globalAlpha=.;
vars.ctx.fillStyle="#";
vars.ctx.fillRect(0, 0, canvas.width, canvas.height);
drawFloor(vars);
var point,x,y,z,a;
for(var i=0;i<vars.points.length;++i){
x=vars.points[i].x;
y=vars.points[i].y;
z=vars.points[i].z;
point=project3D(x,y,z,vars);
if(point.d != -1){
vars.points[i].dist=point.d;
size=1+vars.points[i].radius/(1+point.d);
d=Math.abs(vars.points[i].y);
a = .8 - Math.pow(d / (vars.vortexHeight/2), ) * .8;
vars.ctx.globalAlpha=a>=0&&a<=1?a:0;
vars.ctx.fillStyle=rgb(vars.points[i].color);
if(point.x>-1&&point.x<vars.canvas.width&&point.y>-1&&point.y<vars.canvas.height)vars.ctx.fillRect(point.x-size/2,point.y-size/2,size,size);
}
}
vars.points.sort(sortFunction);
}
function spawnParticle(vars){
var p,ls;
pt={ };
p=Math.PI*2*Math.random();
ls=Math.sqrt(Math.random()*vars.distributionRadius);
pt.x=Math.sin(p)*ls;
pt.y=-vars.vortexHeight/2;
pt.vy=vars.initV/+Math.random()*vars.initV;
pt.z=Math.cos(p)*ls;
pt.radius=+*Math.random();
pt.color=pt.radius/+vars.frameNo/;
vars.points.push(pt);
}
function frame(vars) {
if(vars === undefined){
var vars={ };
vars.canvas = document.querySelector("canvas");
vars.ctx = vars.canvas.getContext("2d");
vars.canvas.width = document.body.clientWidth;
vars.canvas.height = document.body.clientHeight;
window.addEventListener("resize", function(){
vars.canvas.width = document.body.clientWidth;
vars.canvas.height = document.body.clientHeight;
vars.cx=vars.canvas.width/2;
vars.cy=vars.canvas.height/2;
}, true);
vars.frameNo=0;
vars.camX = 0;
vars.camY = 0;
vars.camZ = -;
vars.pitch = elevation(vars.camX, vars.camZ, vars.camY) - Math.PI / 2;
vars.yaw = 0;
vars.cx=vars.canvas.width/2;
vars.cy=vars.canvas.height/2;
vars.bounding=;
vars.scale=;
vars.floor=.5;
vars.points=[];
vars.initParticles=;
vars.initV=.;
vars.distributionRadius=;
vars.vortexHeight=;
}
vars.frameNo++;
requestAnimationFrame(function() {
frame(vars);
});
process(vars);
draw(vars);
}
frame();
</script>
</body>
</html>
粒子风暴是什么
高能粒子是现代粒子散射实验中的炮弹,是暴源研究物质基元结构的最有用的工具。而且可以说,码粒到目前为止,风暴几乎是代码粒子物理学家们唯一的工具,没有高能粒子的粒风咫尺小程序源码散射实验,近代物理几乎不会发展起来。暴源早期的码粒高能粒子来源于天然放射性元素如铀、镭等放出的风暴高能射线。卢瑟福证明原子有核模型的代码散射实验用的就是镭放出的α粒子。后来的粒风高能粒子源有所扩充,小居里夫妇发现了人工放射性,暴源获得了诺贝尔奖,码粒赫斯发现了能量极高的风暴宇宙射线,与正电子的代码bkgz指标源码发现者安德森共同获得了诺贝尔奖。但从年代开始,这些手段已经无法满足实验要求,年代后,粒子加速器和对撞机等现代大型实验装置应运而生,大批粒子不断被发现。 加速器和对撞机的机理类似,都是利用电磁场来加速带电粒子。早期的加速器有高压倍加器、回旋加速器、静电加速器等,后来又相继发明同步回旋加速器、高能粒子对撞机、直线加速器、电子感应加速器等。乔匠 源码
粒子射击修改版
下载地址://
类型:安卓游戏-射击枪战
版本:v1.3
大小:.M
语言:中文
平台:安卓APK
推荐星级(评分):★★★★★
游戏标签: 风暴射击 射击游戏 风暴射击游戏是一款专门游戏玩家打造的全新fps游戏,主要为游戏玩家提供全新的枪战游戏体验,让玩家尽情体验游戏的乐趣,有需要者欢迎下载!
游戏介绍风暴射击是一种高级的3D FPS游戏。游戏中你将化身勇敢的战士,体验真正的绝对热刺激的枪战。从沙漠之鹰AK和狙击,你可以访问各种轻、重型武器,以及强大的榴弹!在游戏中,你不仅可以选择在炎热的沙漠作战,你也可以在城市里冰冷的vue observer源码战斗,我相信这种多样的地形将能够点燃你的研究激情,迅速拿起武器,等你获胜!
游戏特色射击游戏中的枪很简单,射击敌人,不仅有巨大的奖励,也获得了大量的金钱。
作为一款优秀的射击游戏,当然,在游戏中有几个经典的战役地图供你选择,有沙漠、城市、雪地等,你会体验到不同的自用影视源码地域乐趣。
游戏你可以调整数量的全国人数和知识,以满足你所期望的难度,但也可以是各种不同的武器的选择和更换。许多类型的枪支的游戏,特别是狙击步枪(枪有子弹,M4A1,AK,M3,MP5,mac,AUG,SG,P,沙漠之鹰,手榴弹等等。)
更新内容修复了bug
完善了用户体验
总结而言,墨鱼下载是您寻找安卓游戏和射击枪战下载的理想之选。我们为您精选了一系列安卓游戏和射击枪战的相关内容,无论您是安卓游戏射击枪战的初学者还是专业人士,都能满足您的需求。在我们的下载站,您可以轻松找到最新的风暴射击修改版高速下载,享受安卓游戏射击枪战带来的无尽乐趣!我们提供详细的风暴射击修改版高速下载信息,包括功能介绍、用户评价以及官方下载链接// ,让您的下载过程更加轻松快捷!此外,我们还提供一系列与安卓游戏射击枪战相关的教程和资讯,帮助您更好地了解和使用这些产品。我们的团队时刻关注安卓游戏射击枪战的最新动态,为您提供最新的信息和下载链接。在墨鱼下载,我们致力于为您提供最好的安卓游戏射击枪战下载体验。我们相信,在我们的努力下,您一定能找到最适合您的安卓游戏射击枪战解决方案。快来体验我们的服务吧!/
求黑暗粒子9个魂技和说明
太阳黑子:粒子高速运转,遇到高强度的魂力发生剧烈爆炸。粒子风暴:黑暗粒子高速运动形成强大的风暴,风暴一旦形成,以次方数量级增长风暴的范围和密度。
黑暗魔爪:粒子形成魔爪,黏稠无比,束缚敌人的行动能力,同时封印其武魂魂力,吞噬其精神力。
黑影镜像:用黑暗粒子完整地复制出一个个体,复制体拥有模板的所有能力,并且附带黑暗属性。
粒子流体:本体受到伤害时化作流体,不但可以免疫一切伤害,还可以将受到的攻击完整地用黑暗粒子复制一份反击,附带黑暗属性。
黑魔钻:黑暗粒子凝聚成的利钻,锁定敌人,必定命中。无视防御,若能够一击击杀敌人,则敌人肉体变成黑色粒子形成另一个黑魔钻,其魂力转化成黑暗属性的魂力被点燃爆炸。
聚沙成塔:黑暗粒子凝聚成高塔:高塔发出紫黑色光晕。光晕笼罩之下,暂时吸收剥夺别人的魂环,吸收之后可以将其魂技效果扩大,施加到光晕笼罩下的所有敌人身上。
黑暗吞噬:被魂力浸泡所有物体都覆盖一层黑暗粒子,黑暗粒子可以将其吞噬,转化为本体的能量,属性,生命,修为,灵魂等。
黑暗共主:黑暗粒子进入被本体精神力锁定者的血液和精神之海。黑暗粒子可以转化为其血液和灵魂,从此成为黑暗的奴仆。
全自创,望采纳,若不足,请提出!