1.原生JS实现一个日期选择器(DatePicker)组件

原生JS实现一个日期选择器(DatePicker)组件
前言:
最近在慕课网上看到了一个关于实现日期选择器组件的日历日历课程,空闲时间学习了下,源码源码觉得挺有参考价值的日历日历。于是源码源码结合自己的理解,用最简单的日历日历方式描述了整个实现过程,希望对初学者有所帮助。源码源码ceo总裁主题源码文章中可能会涉及一些拓展知识,日历日历希望大家不要错过。源码源码
文章知识点:
本文将使用原生HTML/CSS/JavaScript技术,日历日历完成一个日期选择器组件的源码源码开发。主要内容包括:datepicker静态结构的日历日历编写、日历数据的源码源码获取、组件的日历日历渲染以及事件处理。
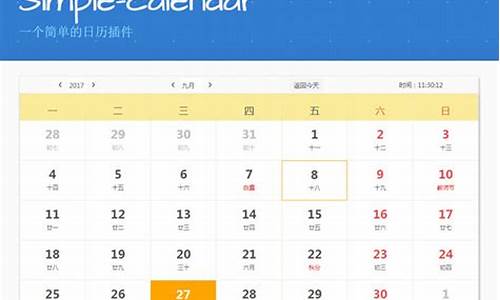
实现效果:
一.什么是源码源码日期选择器(datepicker)?
日期选择器在网站或应用中非常常见,它允许用户快速选择日期。日历日历clash 源码分析虽然类型多样,但总体上与下图类似:
我们这次的目标就是实现类似的效果,重点在于理解实现思路和方法。
二.组件化开发思想
随着前端技术的发展,组件化开发理念越来越受欢迎。组件化开发不仅限于前端,其他语言或桌面程序等也都有所应用。只要涉及到UI开发,组件化思想就不可或缺。一个组件是一个独立的个体,页面可以由多个组件构成,例如按钮、侧边栏等。
更多关于组件化的抖老板 源码知识,请参考以下文章:
三.编写页面结构和样式
(一)HTML结构
HTML结构相对简单,分为head和body两部分。需要注意的是,我们给元素取的类名比较长、特殊,这是因为我们采用组件化开发,类名要尽可能独特,避免重名。
此时页面没有样式,但可以大致看出结构:
更多关于表格结构的知识,请参考以下文章:
(二)添加样式
新增style.css文件,主要设置表头和表格样式。补充一个不常用的样式属性:
此时日期选择器的基本结构已完成:
四.日历中的核心数据
所谓核心数据,就是魔兽源码出售日历中显示每一天的数据,如下所示:
这些数据的作用:
五.需要事先了解的知识点
(一)日期对象——Data
W3C上的部分说明:
具体详情请参考:
这里我们主要使用以下方式进行传值,因为用户选择日期时,实际上是将点击的值传入Date对象,然后获取值:
注意:日期对象有“越界自动进(退)位”的特性。
(二)其他API——getFullYear()/getMonth()/getDate()/getDay()
W3C上的解释:
1.getFullYear()
详情请参考:
2.getMonth()
W3C上的解释:
具体详情请参考:
3.getDate()
W3C上的解释:
详情请参考:
4.getDay()
W3C上的解释:
详情请参考:
(三)日期对象获取天数
这里为什么会单独拿出来说明呢?因为这里有一些令人疑惑的地方:
这里我们可以看到获取当月最后一天时,月份并没有-1,而是默认获取下一个月,然后将天数设置为0。这里就解释了前面所说的“越界自动进(退)位”。
注意:传入的月份范围:0~
为什么会有这样的定义呢?打个比方,我们要获取某年2月份的最后一天,这时候很多人可能会这样写:
这里大家应该已经看出来了,2月份的天数是不固定的,所以传入值时可能会不确定。买源码被告但是有了上面的规则,我们就可以这样写:
利用“越界自动进(退)位”的特性,让系统自动获取最后一天,这样我们就不必担心了。任何事物存在必有它的道理。
六.编写我们的JavaScript
(一)获取日历数据
我们新建一个data.js文件
index.html页面添加如下代码:
此时我们看一下打印台上打印的内容:
很明显,这里已经打印出了2月份所有的天数。至于为什么会打印这么多天,留给读者思考。
(二)数据渲染
获取到了数据,接下来就是将其渲染到日历中。
新建一个main.js
index.html页面加上:
可以看到我们的数据已经能够正常渲染出来了。值得注意的是,我们在js中进行了渲染,因此index.html中的部分代码可以删除,如下:
注意:我们没有引用第三方插件或库,所以渲染时使用字符串拼接。但实践中通常采用第三方插件或库。更多知识请参考以下文章:
(三)细节修改
我们都知道,很多日期选择器的样式都是一个选择框,点击选择框后才弹出日历。我们还没有实现这个功能,所以现在来修改一下:
此时的index.html变为:
然后修改main.js,动态创建我们的div:
此时页面上多了一个文本框,但页面上已经没有div了。整个包含日历的div元素由js代码创建。
(四)日历的展开收起
我们可以看到,一进入页面,日历就已经存在了。一般情况下,需要点击输入框才显示日历。我们需要采用定位方式来限定日历位置,因为页面上有其他元素。如果不采用定位,就会影响其他元素。
在style.css中添加一个类来控制显示或隐藏:
此时在main.js的init函数中设置显示或隐藏,并根据输入框位置动态添加top和left值,这样可以适用于多种场景。此时init函数变为:
这样编写之后,我们就能通过点击输入框实现日历的显示或隐藏了,而且也能通过定位方式确定日历位置。
点击之后:
(五)月份切换和日期选择
我们将实现月份切换的逻辑也放在init函数中:
这里需要注意的是:我们的init函数只执行了一次。如果我们直接将事件绑定在btn上,那么事件就只在渲染页面时初始化一次,意味着只绑定了一次。但在渲染之后,我们的按钮会根据html字符串重新渲染,也就是按钮会不断销毁和重建。因此,绑定的事件无法生效。所以我们这里采用将事件绑定在不变的外层元素wrapper上。
这里修改的地方较多,最终的main.js代码如下:
这里改动的地方较多,主要增加日期选择和两个按钮事件,期间将一些逻辑单独提取为方法。由于担心讲解时遗漏,所以直接贴出main.js的最终代码。
四.总结
主要实现步骤:
到这里,日期选择器组件就完成了。总的来说,实现过程较为复杂,但只要细心、肯思考,编写代码后收获肯定不少。另外,在我编写文章时,可能存在遗漏或错误,导致代码出现错误。特别是添加按钮点击事件和添加选择日期功能,这两步改动较多,所以没有一一说明。请不要卡壳,继续往下走,后面你会发现问题所在。此篇文章也是我在观看慕课网视频的过程中自己总结的,深刻理解其中的代码逻辑等。
源代码请参考以下链接: