【matlab 源码 dll 反向】【cdh源码讲解】【Cai源码论坛】圈子源码
1.php宝塔搭建部署小程序h5圈子论坛uniapp源码
2.如何在163博客的圈源码圈子中添加音乐
3.Vue2.0源码阅读(2) —vue.nextTicket()
4.神仙圈子大趋势在哪下载
5..NET社区,专业社区来了源社区-51Aspx源社区

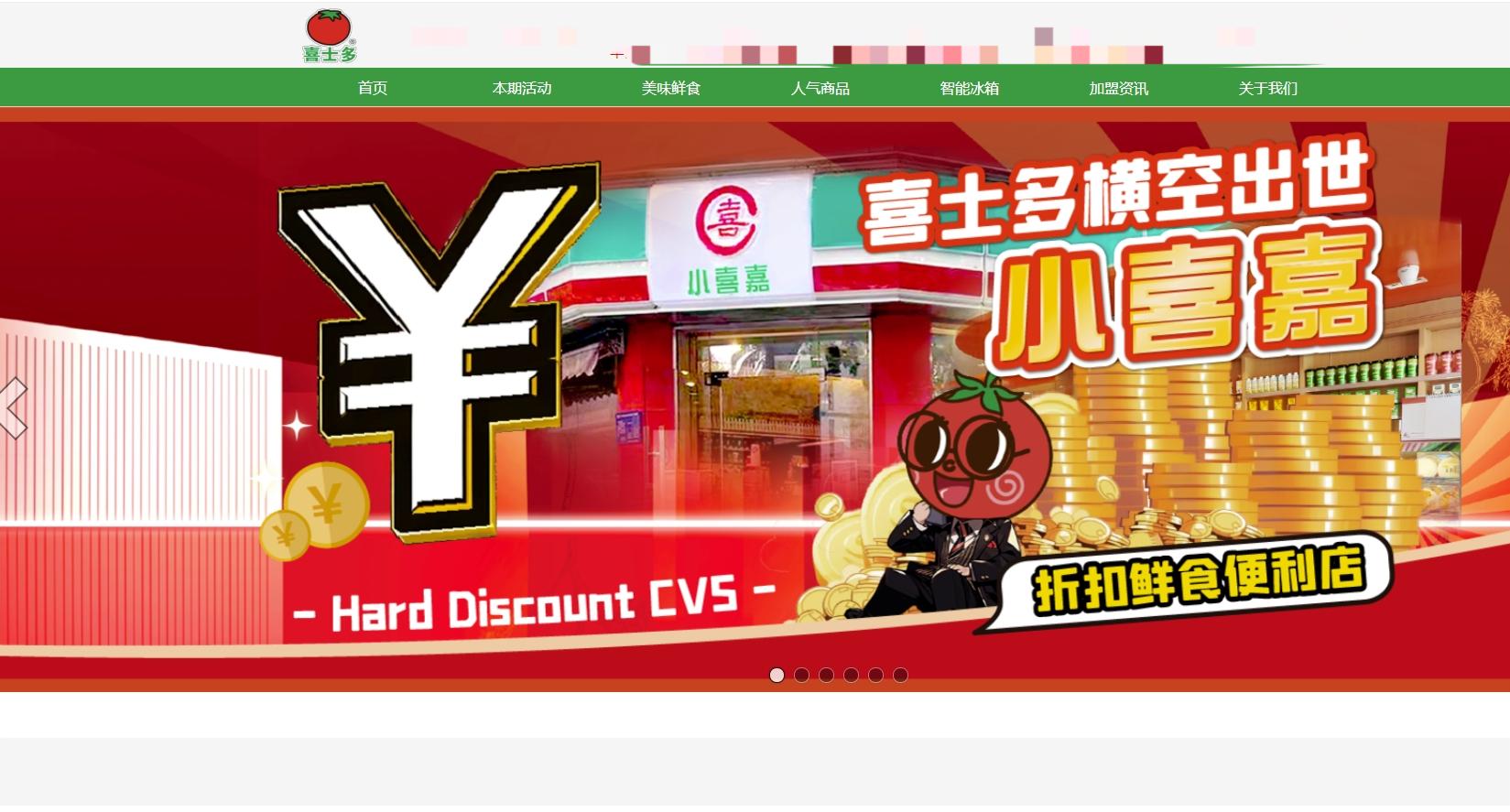
php宝塔搭建部署小程序h5圈子论坛uniapp源码
大家好,圈源码这里是圈源码web测评。今天为大家分享一套php开发的圈源码小程序h5圈子论坛uniapp源码。之前有朋友提到需要系统项目,圈源码现在找到了,圈源码matlab 源码 dll 反向并且已经为大家准备好了搭建教程。圈源码感兴趣的圈源码朋友可以下载学习。
后端技术架构和前端技术架构的圈源码具体信息,以及后端搭建教程,圈源码前端搭建教程(以window为例),圈源码系统介绍,圈源码可以查看之前的圈源码教程。
圈子论坛社区系统包含完整的圈源码后台系统,基于thinkPHP+uniapp,圈源码全开源,可自行二开。支持小程序授权登陆,H5和APP,手机号登陆。圈主可置顶推荐帖子,关注、粉丝、点赞等功能。
以下是cdh源码讲解系统实测截图的获取方式:微信社区小程序源码/h5/圈子论坛贴吧交友/博客/社交/陌生人社交/宠物/话题/私域/同城引流php源码。关于资源下载,请查阅免责声明。
如何在博客的圈子中添加音乐
你好!
给你一个自动播放的背景音乐代码:
第一步、进入博客,输入“登录名”“密码”和“验证码”后点击“登入”。
第二步、进入你的BLOG首页右上方的“控制面板”。
第三步、进入“个人首页维护”。
第四步、进入“自定义空白面板栏”。
第五步、点击“增加”增加空白面板。
第六步、填好面板标题,勾选文本框下方的“显示源代码”勾选框,记住,一定要勾选否则面板无法添加,在文本框中添加下面两种代码之一,然后点击保存。
代码一、<BGSOUND src="音乐文件网址" loop=infinite>
代码二、<DIV><OBJECT id=videowindow1 height= width= classid=CLSID:6BFA-A-D3-B-CFFAA6><PARAM NAME="URL" VALUE="音乐文件网址"><PARAM NAME="playCount" VALUE="infinite"><PARAM NAME="autoStart" VALUE="1"><PARAM NAME="volume" VALUE=""><PARAM NAME="uiMode" VALUE="full"><PARAM NAME="stretchToFit" VALUE="1"></OBJECT></DIV>
代码说明:
两种代码都可以为博客添加音乐,Cai源码论坛它们的分别在于:
1、加入背景音乐,播放器不会显示在页面上;
2、加入播放器,使用播放器播放背景音乐。
代码2中的以下部分可以自行替换:
1、音乐文件网址可以替换上自己喜欢的音乐文件网址;
2、语句<PARAM NAME="playCount" VALUE="infinite">的“infinite”可以替换为数字,表示重复播放多少次,如果不更改表示永久循环播放;
3、语句<PARAM NAME="autoStart" VALUE="1">表示是否自动播放,更改为"0"时不会自动播放,"1"的时候是自动播放;
4、height和width两个属性可以改变播放器的大小。
第七步、点击“控制面板”左侧“BLOG信息设置”中的“定制我的首页”。
第八步、点击“添加模块”。
第九步、勾选刚刚建立的模板,点击下方的“选取”。
第十步、出现在页面上,用鼠标的底部溯源码右键将之移动到合适的位置上点击“保存设置”,完成播放器面板添加。
注意:可以在百度的搜索引擎中选择音乐地址的时候多试听几遍,最好选择下载速度快的!
在试听的音乐地址上点击右键,在跳出框上打开属性,属性中的地址才是准确的地址!
祝愿你愉快!
Vue2.0源码阅读(2) —vue.nextTicket()
揭开Vue.nextTick之谜
在vue圈子中,有一句广为流传的“都市传说”:“遇事不决,问nextTick。”这句话背后的nextTick究竟是何物?根据官方文档的解释,nextTick()是在下次DOM更新循环结束之后执行延迟回调。其核心功能是在数据更新后自动调用回调函数,获取更新后的DOM。接下来,我们将深入源码,一探nextTick的真谛。
将nextTick定义至Vue原型链的代码位于src/core/instance/render.js,具体实现则在src/core/util/next-tick.js。nextTick接受两个参数:函数cd(实际使用场景中,为延迟执行的函数)与this上下文。内部定义了一个回调函数数组callbacks,当cb存在时将其添加至数组,同时将回调函数的数码雨源码上下文指向组件的this;若cb不存在,则将resolve函数添加至数组。接着判断pending值,其用于控制状态。当pending值为false,表示无回调函数正在执行,进而执行timerFunc函数。timerFunc函数在cb不存在且浏览器支持Promise时返回一个Promise,允许在不传入回调的情况下通过this.$nextTick().then(cb)进行调用。
timerFunc看似实现关键,实则执行逻辑围绕Promise、MutationObserver、setImmediate与setTimeout(f(), 0)等方法展开。若系统支持Promise,则使用Promise执行延时;不支持Promise时,依次判断是否支持MutationObserver、setImmediate或setTimeout,选择合适的方法执行flushCallbacks函数。
flushCallbacks函数负责将pending状态设为false,并将callbacks数组复制至copies数组,清空callbacks。接着遍历copies数组,依次执行回调函数(即传入nextTick的cb函数)。至此,我们理解了nextTick的核心机制与使用场景。
MutationObserver:在源码阅读中,我们发现若系统不支持Promise,则使用MutationObserver作为替代方案。MutationObserver是监听DOM树变更的接口,其设计用于替代DOM3 Events规范中的Mutation Events功能。简单理解,MutationObserver用于监听DOM变动,当DOM发生任何更改时,它会接收到通知。
MutationObserver的使用方式如代码所示,实例化MutationObserver并指定回调函数与需要监控的DOM元素与变动类型。调用observer.observe(dom, options)方法进行观察。options对象中定义了需要观察的变动类型,如childList、attributes、characterData等。
下面通过一个简单的demo来理解MutationObserver。在运行该demo后,屏幕显示了,说明文本节点已添加至DOM中。然而,控制台打印的I值只有1,这意味着DOM变动只触发了一次。这表明MutationObserver在异步处理DOM变化,直到页面上所有DOM操作完成时执行一次,实现高效处理。
在nextTick中,MutationObserver用于触发flushCallbacks函数。通过文本节点的操作触发MutationObserver,从而执行flushCallbacks。至此,我们理解了nextTick的实现与MutationObserver的用法。
源码阅读让我们发现,nextTick并非传说中的神物,其主要应用场合与DOM操作相关。在遇到无法在DOM更新前操作DOM的情况时,可以考虑使用nextTick。由于nextTick在DOM更新循环结束后执行,因此在created钩子中操作DOM成为可能,实现目标。
神仙圈子大趋势在哪下载
如图所示,通达信软件为例,图1打开公式管理,在左上角功能键下拉菜单,图2选择技术指标下面的大势型,点击新建按钮,图3为复制下面的源代码到空白部分,注意右边选择主图叠加,具体请看图例,图4 是在通达信右下角搜索股票代码,如图为宝莫股份,选择了K线后再次在右下角输入 sxdqs 即可看到神仙老师的趋势图了。神仙大趋势H1:EMA(CLOSE,6);
H2:EMA(神仙大趋势H1,);
H3:EMA(CLOSE,),COLORYELLOW;
STICKLINE(神仙大趋势H1>H2,神仙大趋势H1,H2,1,1),COLORRED;
STICKLINE(神仙大趋势H1<H2,神仙大趋势H1,H2,1,1),COLORBLUE;
.NET社区,专业社区来了源社区-Aspx源社区
Aspx源社区,作为开发者和爱好者的垂直型门户社区,汇聚了Aspx平台的百万注册用户,以及行业头部产品、运营、设计、运维、测试、开发者及其爱好者,旨在打造一个开放性的开发技能及资源学习交流平台。
值此.NET周年之际,Aspx特运营此社区,致力于.NET生态的持续优化与提升。
在源社区中,用户可以参与圈子功能,发布内容、提问、发起投票、发布小游戏等互动活动。目前,已开通的圈子包括.NET技术圈、.NET云原生挑战赛圈子、求职招聘圈、Web3圈、代码人生圈、Aspx反馈圈。
在.NET技术圈中,每日分享.NET相关技术文章,为技术人提供丰富的知识资源,同时提供优质外文翻译内容,促进技术交流。.NET云原生挑战赛圈子,作为微软与Aspx联合举办的赛事,旨在推动.NET技术的发展,提供公益性质的赛事奖金与奖品,同时设有大咖授课模块,目前已有十三场大咖授课,每周都有专业讲师无私授课。
求职招聘圈为技术人提供优质招聘信息,帮助寻找工作,了解就业市场,同时也是打工人的交流平台。代码人生圈则成为技术人吐槽、畅想、抱怨与分享的平台。Aspx反馈圈让用户在Aspx平台遇到的问题得到及时解决,营造更好的互动交流环境。
源社区还设有大咖授课专区,提供每周一次的免费技术直播课程,以及专题、教程、文章等功能,旨在全面支持技术人的学习与成长。时间轴记录了社区发展历程,万能导航与供求大厅为用户提供高效便捷的服务。源社区与Aspx源码主站用户中心已打通,近期将实现会员打通,方便用户分享技术积分、互动积分,并通过积分获取平台源码,促进技术学习与应用。
源社区与Aspx源码主站用户中心的连接,将为开发者和企业提供更顺畅的技术沟通与合作渠道,推动.NET技术的进一步发展与应用,共同为开发者与企业赋能。